


دسته بندي هاي زيرشاخه
در صورتی که قصد طراحی سایت از طریق جوملا را دارید و پس از نصب جوملا بر روی سرور لازم است قالب آماده جوملا دانلود نمایید. در صورتی که قصد دارید قالب آماده شما فارسی باشد دقت نمایید تا قالبی که دانلود می نمایید قابلیت RTL داشته باشد.
برای دانلود قالب های آماده جوملا 3 می توانید به سایت های زیر مراجعه نمایید:
More Than 4000 Free Joomla CMS Templates
Joomla templates - free and commercial joomla 3.x templates
Downloads | SJ Joomla3 Free | Free Templates | Joomla
Joomla Templates - MixWebTemplates
Free Joomla Templates - Best of 2014
Free joomla templates - Free joomla 3.0 templates - JoomlaShine
پس از دانلود قالب مورد نظر آن را می بایست در سیستم جوملای خود نصب نموده و سپس به عنوان قالب پیش فرض انتخاب نمایید. در صورتی که هیچ یک از قالب های رایگان جوملا نظر شما را جلب ننمود زمان آن رسیده که با صرف هزینه قالب مورد نظر خود را خریداری نمایید. برای خرید قالب جوملا کافی است به سایت http://www.templatemonster.com/ مراجعه نموده و بخش قالب های جوملا http://www.templatemonster.com/joomla-templates.php را مشاهده نمایید. در این بخش قالب های فراوانی وجود دارد که می توانید قالب مورد نظر خود را بیابید. پس از انتخاب قالب تنها کاری که لازم است انجام دهید آن است که شماره قالب را ثبت نموده و آن را به طراحی سایت دارکوب اعلام نمایید تا قالب مورد نظر را برای شما خریداری نماید. قالب هایی که بر روی آن علامت RESPONSIVE زده شده قالب هایی می باشند که سازگار با موبایل می باشد و به شما پیشنهاد می گردد با توجه به افزایش استفاده از مرورگرهای موبایل برای رویت وب سایت از این نوع قالب ها انتخاب نمایید.
* دقت نمایید قالبی که دانلود می نمایید برای نسخه 3 جوملا باشد و بر روی آخرین نسخه جوملا قابل نصب باشد، زیرا جوملا به زودی از نسخه های قدیمی تر خود پشتیبانی نمی نماید.
سورس:
ورزش
دسته بندي هاي زيرشاخه

طراحی سایت فروشگاهی با استفاده از مجنتو Magento
مجنتو Magento یکی از قویترین سیستم های مدیریت محتوا نوشته شده به زبان برنامه نویسی PHP برای طراحی سایت فروشگاهی می باشد که با استفاده از این فروشگاه ساز می توانید هر نوع وب سایت فروشگاهی را طراحی نمایید. این سیستم مدیریت محتوای فروشگاهی دارای امکانات پیش فرض رایگان بسیاری می باشد که در قالب Magento Community Edition ارائه می گردد و می توانید آخرین نسخه از این سیستم فروشگاهی را از بخش دانلود مجنتو دریافت نمایید و همیشه سعی نمایید آخرین نسخه از این نرم افزار را دانلود نمایید که در زمان نوشتن این مقاله آخرین نسخه 1.9.1.1 می باشد. برای دانلود این فروشگاه ساز می بایست در وب سایت عضو شده و پس از عضویت قادر خواهید بود فایل را از وب سایت دانلود نمایید.
پس از دانلود فایل لازم است تا آن را در سرور خود بارگذاری نموده و نصب نمایید که برای نصب کافی است آدرس نصب را توسط مرورگر خود باز نموده تا سیستم نصب مجنتو فعال گردد. نصب مجنتو نیاز به سروری با پشتیبانی از PHP و MYSQL دارد بنابراین قبل از خرید هاست با سرور خود از بابت امکانات درخواستی خود مشورت نمایید. لازم به ذکر است قبل از انجام مراحل نصب بهتر است دیتابیس MYSQL را به جهت ساختن جداول بر روی سرور ایجاد نمایید در غیر این صورت عملیات نصب تکمیل نمی گردد.
بهتر است در زمان نصب به جهت بالا بردن امنیت وب سایت آدرس کنترل پانل را به چیزی غیر از admin تغییر دهید و در صورتی که مجنتو را در کامپیوتر شخصی خود نصب نموده اید و پس از نصب نمی توانید وارد کنترل پانل Magento شوید کافی است کد زیر را در فایل app/code/core/Mage/Core/Model/Session/Abstract/Varien.php:
'lifetime' => $cookie->getLifetime(),
'path' => $cookie->getPath()
'domain' => $cookie->getConfigDomain(),
'secure' => $cookie->isSecure(),
'httponly' => $cookie->getHttponly()
);
به کد زیر تغییر دهید:
'lifetime' => $cookie->getLifetime(),
'path' => $cookie->getPath()
// 'domain' => $cookie->getConfigDomain(),
// 'secure' => $cookie->isSecure(),
// 'httponly' => $cookie->getHttponly()
);
که البته پس از بارگذاری بر روی سرور اصلی این فایل را با حالت قبل بازگردانید.
پس از ورود به کنترل پانل می بایست موارد اولیه زیر را در تنظیمات وب سایت خود انجام دهید:
انجام تنظیمات اولیه فروشگاه
برای انجام تنظیمات اولیه فروشگاه در کنترل پانل وب سایت به منوی System >> configuration وارد شوید و تنظیمات تب General منوی general از منوهای سمت چپ مدیریت را انجام دهید.
مشخص نمودن واحد پول وب سایت
هر فروشگاه یک واحد پولی پیش فرض لازم دارد که قیمت ها توسط آن مشخص گردند. برای فروشگاه های ایرانی واحد پول می بایست ریال باشد و برای تغییر واحد پولی به ریال می بایست وارد منوی System >> configuration شوید و سپس از منوهای سمت چپ منوی
Currency Setup انتخاب نموده و تنظیمات واحدهای پولی را انجام دهید.
نصب و تغییر قالب مجنتو
قالب های مجنتوی فارسی و راست به چپ بسیاری وجود دارند که به صورت رایگان برای دانلود قرار داده شده اند و حتی می توانید قالب چپ به راست مورد نظر خود را دانلود نموده و با چند خط CSS آن را به قالب راست به چپ تبدیل نمایید. برای نصب قالب مجنتو می توانید قالب مورد نظر خود را در اینترنت بیابید و سپس برای نصب می بایست بر روی کلید Get Extension Key کلید نموده تا آدرس نصب آن برای شما ایجاد گردد و آن را کپی نمایید. سپس برای نصب قالب بر روی سیستم مجنتو می بایست وارد بخش System -> Magento Connect -> Magento Connect Manager شوید و آدرس کپی شده از مرحله قبل را در فیلد Paste extension key to install وارد نموده و بر روی کلید Install کلیک نمایید.
نحوه تغییر قالب در Magento به این صورت می باشد که در کنترل پانل وارد بخش System > Design شده و بر روی کلید Add Design Change کلیک نموده و قالب مورد نظر خود را از بین قالب های موجود انتخاب نمایید.
ویرایش قالب مجنتو
برای ویرایش متون اولیه موجود در قالب می توانید از بخش System > Configuration از منوهای سمت چپ گزینه Design را انتخاب نموده و تب های مختلف آن را تکمیل نمایید.
فایل های قالب مجنتو در آدرس app/design/frontend و سپس نام قالب مورد نظر شما قرار دارند. نام قالب پیش فرض وردپرس rwd می باشد
تغییر زبان وب سایت
فایل زبان فارسی مجنتو در فایل ضمیمه موجود می باشد که فایل را می بایست در فلدر app\locale سیستم مجنتوی خود کپی نمایید. برای تغییر زبان پیش فرض کنترل پانل وب سایت کافی است در فوتر و در بخش Interface Locale زبان مورد نظر خود را انتخاب نمایید. برای تغییر زبان در بخش کاربری وب سایت کافی است به بخش System > Configuration > General مراجعه نموده و گزینه Locale را بر روی Persian انتخاب نمایید.
توجه: در صورت بروز خطای Service Temporarily Unavailable در مجنتو فایل maintenance.flag را از فلدر اصلی وب سایت خود حذف نمایید.
برخی از نکات پیکربندی مجنتو
نمایش درصد تخفیف در لیست محصولات وب سایت
برای نمایش درصد تخفیف محصولات در لیست محصول می بایست کد زیر را در فایل app/design/frontend/yourpackage/yourtheme/template/catalog/product/price.phtml اضافه نمایید:
<?php $_savePercent = 100 - round(($_finalPrice / $_price)*100); ?>
<p class="special-price yousave">
<span class="label"><?php echo $this->__('You Save:') ?></span>
<span class="price">
<?php echo $_savePercent; ?>%
</span>
</p>
<?php endif; ?>
نمایش درصد تخفیف در صفحه جزئیات محصول
برای نمایش درصد تخفیف محصول در صفحه جزئیات محصول می بایست کد بالا را در فایل app\design\frontend\YOUR_PACKAGE\YOUR_THEME\default\template\catalog\product\view\media.phtml
اضافه نمایید.
حذف اعشار از قیمت های مجنتو
راه های مختلفی برای حذف اعشار در مجنتو وجود دارد که معمولا نیاز به هم نمودن هسته مجنتو دارد. برای حذف اعشار از قیمت های مجنتو بدون نیاز به ویرایش سورس مجنتو می توانید ماژول ET Currency Manager نصب نموده و تنظیمات مربوط به آن را انجام دهید. همچنین این ماژول قابلیت نمایش واحد پول در سمت راست و چپ قیمت را نیز دارا می باشد.
دلایل عدم نمایش محصول در مجنتو
- عدم انتخاب دسته بندی در تب Catengories محصول
- عدم پر نمودن کلیه فیلدهای ستاره دار محصول
- قرار دادن میزان موجودی محصول Qty بر روی 0 در تب inventory
- ست نمودن موجودی محصولی به صورت ناموجود Out of Stock در تب inventory فیلد Stock Availability
بارگذاری مجنتو بر روی سرور
- فایل های وب سایت مجنتو خود را بر روی سرور بارگذاری نمایید
- دیتابیس را بر روی سرور ایجاد نموده و فایل پشتیبان را بر روی سرور بارگذاری نمایید
- اطلاعات دیتابیس را در فایل app/etc/local.xml تنظیم نمایید
- اطلاعات مربوط به جدول core_config_data مطابق با سرور تغییر دهید
- محتوای موجود در فایل var را پاک نمایید
- بهتر است محتوای app/etc/use_cache.ser را نیز پاک نمایید
مدیریت فیلدهای محصول
برای مدیریت فیلدهای مربوط به محصول و عناوین آن می بایست در کنترل پانل مجنتو به منوی Catalog زیر منوی Attributes زیر منوی Manage Attributes مراجعه نموده و در این بخش اقدام به ایجاد و مدیریت فیلدها نمایید. برای فارسی سازی عناوین فیلدها نیز می توانید بر روی عنوان فیلد مورد نظر کلیک نموده و در تب Manage Label عنوان مورد نظر خود را در فیلد Default Store View وارد نمایید.
تغییر رمز مدیر وب سایت
برای تعویض رمز مدیر وب سایت در بخش کنترل پانل وب سایت به بخش Setting زیر منوی My Account مراجعه نمایید.
تغییر عنوان صفحات وب سایت
برای تغییر عنوان صفحات وب سایت می بایست به منوی System زیر منوی Configuration مراجعه نموده و سپس بر روی تب Design کلیک نمایید تا فیلد Default Title را رویت نمایید. برای اضافه نمودن نام وب سایت در عنوان صفحات نیز می توانید از فیلدهای Title Prefix و Title Suffix استفاده نمایید. ممکن است قالب شما عنوان صفحه اصلی را از محتوای ثابت بخواند که در این صورت می بایست به منوی CMS زیر منوی Pages مراجعه نموده و بر روی صفحه اصلی کلیک نمایید و عنوان آن را تغییر دهید.
تغییر آیکون مرورگر
برای آنکه آیکون مرورگر را در Magento عوض نمایید و آیکون خود را جایگزین نمایید کافی است به بخش System زیر منوی Configuration مراجعه نمایید و در بخش Favicon Icon آیکون مورد نظر خود را بارگذاری نمایید.
روش های پرداخت در Magento
برای مدیریت روش های پرداخت در Magento می بایست به منوی System زیر منوی Configuration مراجعه نموده و در بخش Sales گزینه payments Method را انتخاب نمایید. با ورود به این بخش کلیه روش های پرداخت برای شما نمایش داده می شود که می توانید انواع روش های پرداخت را انتخاب نمایید و آن را پیکربندی نمایید.
نحوه ساخت کوپن در magento
برای ساخت کوپن در magento کافی است به کنترل پانل مدیریت مراجعه نموده و وارد بخش Promotions زیر منوی Shopping Cart Price Rules شوید. پس از ورود به این بخش کافی است بر روی کلید Add New Rule کلید نموده تا کوپن جدید را ایجاد نمایید. برای ساخت کوپن کافی است Coupon را بروی Specific Coupon تنظیم نمایید که سپس دو گزینه جدید برای شما باز می شود که در قسمت Coupon Code می توانید در صورت تمایل کد مربوط به کوپن را درج نمایید و همچنین می توانید تیک مربوط به Use Auto Generation را بزنید تا در مرحله بعدی کدهای کوپن برای شما ایجاد گردد. گزینه Uses per Coupon نیز قابلیت استفاده از هر کوپن می باشد و Uses per Customer قابلیت استفاده از هر کوپن برای هر کاربر می باشد.
تغییر تعداد ستون های نمایش محصول
برای تعیین تعداد ستون های نمایش محصول در دسته بندی کافی است فایل app/design/frontend/Your_Package/Your_Theme/layout/catalog.xml را بیابید و کد زیر را در آن بیابید:
تغییر سایر تصاویر کوچک محصولات در لیست
برای تغییر سایر تصاویر کوچک محصولات در لیست محصول کافی است به فلدر app\design\frontend\default\your_theme_number\template\catalog\product مراجعه نموده و فایل list.phtml باز نمایید و در آن کد مربوط به resize(x) را به کد مورد نظر خود تغییر دهید.
مدیریت لینک های فوتر در magento
در فوتر دو نوع لینک وجود دارند که نوع اول لینک های مربوط به دریاره ما می باشد که برای مدیریت این لینک ها می بایست به منوی CMS زیر منوی Static Blocks مراجعه نموده تا و بر روی گزینه Footer Links یا Footer Links Company کلیک نمایید تا بتوانید منوها را مدیریت نمایید. برای مدیریت دسته دوم از لینک های فوتر صفحه می بایست از طریق مدیریت فایل های xml عمل نمایید که برای مدیریت منوی های فوتر مربوط به جستجو می بایست به فلدر app\design\frontend\rwd\default\layout مراجعه نموده و فایل catalogsearch.xml را باز نمایید و کدهای مربوط به بخش <reference name="footer_links"> را مدیریت نمایید.
جدول اطلاعات مدیران مجنتو
اطلاعات مدیران مجنتو در جدول admin_user ذخیره می گردند و برای مدیریت مدیران می بایست از این جدول استفاده نمایید.
تغییر فلدر مدیریت مجنتو
برای امنیت بالاتر مجنتو بهتر است فلدر مدیریت را تغییر دهید که این کار را می توانید از تغییر ویرایش فایل local.xml در دایرکتوری app/etc/ انجام دهید که برای تغییر فلدر مدیریت کافی است در بخش زیر:
بخش admin را به فلدر مورد نظر خود تغییر دهید
ساخت مدیر جدید در مجنتو
برای ساخت مدیر جدید می بایست از منوی System > Permissions > Users روی دکمه Add New User کلیک نمایید.
حذف index.php از آدرس صفحات مجنتو
برای حذف index.php از آدرس صفحات مجنتو سرور شما می بایست از Mod_Rewrite پشتیبانی نمایید و برای فعال سازی این قابلیت می بایست به منوی System >> Configuration مراجعه نموده و بر روی منوی Web از تب General کلیک نمایید. سپس در بخش Search Engines Optimization گرینه Use Web Server Rewrites را بر روی Yes قرار دهید.
نمایش تعداد خریداری شده از هر محصول
برای نمایش تعداد خریداری شده از هر محصول در لیست محصولات می بایست از کد زیر برای گرفتن تعداد محصول خریداری شده استفاده نمایید:
$product = Mage::getResourceModel('reports/product_collection')
->addOrderedQty()
->addAttributeToFilter('entity_id', array('eq' => $id))
->setOrder('ordered_qty', 'desc')
->getFirstItem();
$numberofbuy = "خریداری شده: ".(int)$product->ordered_qty." بار";
بهینه سازی مجنتو
بهینه سازی مجنتو تاثیر بسیاری بر افزایش سرعت وب سایت و همچنین صرفه جویی مصرف منابع وب سایت مجنتوی شما خواهد داشت. برای بهینه سازی مجنتو می بایست موارد زیر را در سایت انجام دهید:
اضافه نمودن کد زیر در فایل htaccess:
AddOutputFilterByType DEFLATE text/html text/plain text/xml text/css text/javascript application/javascript
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
SetEnvIfNoCase Request_URI \.(?:gif|jpe?g|png)$ no-gzip dont-vary
Header append Vary User-Agent env=!dont-vary
ExpiresActive On
ExpiresDefault "access plus 1 year"
FileETag none
بهینه سازی فایل های js و css مجنتو
مجنتو تنظیماتی به جهت بهینه سازی فایل های js و css دارد که می توانید این تنظیمات را از طریق کنترل پانل و ورود به بخش System > Configuration > Developer گزینه Javascript Settings و CSS Settings انجام دهید و فیلدهای Merge Javascript Files و Merge CSS Files را بر روی YES تنظیم نمایید.
فعال سازی کش مجنتو
برای فعال سازی کش مجنتو در بخش کنترل پانل به گزینه System > Cache Management مراجعه نموده و در بخش سمت راست بالای صفحه Actions را بر روی Enable قرار داده و تیک کلیه گزینه های Cache Type را بزنید و سپس بر روی کلید Submit کلیک نمایید.
باز نشدن وب سایت پس از فعال سازی کامپایلر مجنتو
در صورتی که پس از فعال سازی کامپایلر مجنتو کش وب سایت شما بالا نیامد می توانید در فایل includes/config.php بخش مربوط به کد زیر را کامنت نمایید تا اجرا نشود:
نمایش سبد خرید خالی
یکی از مشکلاتی که معمولا برای مجنتو پیش می آید آن است که پس از کلیک بر روی اضافه به سبد خرید هر محصول کاربر به صفحه ای هدایت می گردد که یک سبد خرید خالی را نمایش می دهد که این مشکل معمولا به دلیل عدم ست نمودن Cookie Domain در تب Session Cookie Management بخش web در صفحه configuration در منوی اصلی System می باشد. در این فیلد می بایست نام دامنه اصلی وب سایت را ذکر نمود.
سورس:
در صورتی که سایت خود را توسط جوملا 3 پیاده سازی نموده اید می توانید از کدهای زیر برای فرمت بندی صفحه فرم تماس با ما استفاده نمایید:
برای مرتب سازی بخش اطلاعاتب بالای صفحه تماس با ما از کد CSS زیر استفاده نمایید:
dt{ clear:right; }
dd{ clear:left; }
.accordion-heading{ width:100%; clear:both;}
برای مرتب سازی فرم تماس با ما جوملا از کد زیر:
و برای استایل دهی به تول تیپ های فرم تماس جوملا از کد CSS زیر استفاده نمایید:
position: absolute;
z-index: 1030;
display: block;
visibility: visible;
font-size: 11px;
line-height: 1.4;
opacity: 0;
filter: alpha(opacity=0);
text-align:right;
}
.tooltip.in {
opacity: 0.8;
filter: alpha(opacity=80);
}
.tooltip.top {
margin-top: -3px;
padding: 5px 0;
}
.tooltip.right {
margin-left: 3px;
padding: 0 5px;
}
.tooltip.bottom {
margin-top: 3px;
padding: 5px 0;
}
.tooltip.left {
margin-left: -3px;
padding: 0 5px;
}
.tooltip-inner {
max-width: 200px;
padding: 8px;
color: #fff;
text-align: center;
text-decoration: none;
background-color: #000;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
text-align:right;
}
.tooltip-arrow {
position: absolute;
width: 0;
height: 0;
border-color: transparent;
border-style: solid;
}
.tooltip.top .tooltip-arrow {
bottom: 0;
left: 50%;
margin-left: -5px;
border-width: 5px 5px 0;
border-top-color: #000;
}
.tooltip.right .tooltip-arrow {
top: 50%;
left: 0;
margin-top: -5px;
border-width: 5px 5px 5px 0;
border-right-color: #000;
}
.tooltip.left .tooltip-arrow {
top: 50%;
right: 0;
margin-top: -5px;
border-width: 5px 0 5px 5px;
border-left-color: #000;
}
.tooltip.bottom .tooltip-arrow {
top: 0;
left: 50%;
margin-left: -5px;
border-width: 0 5px 5px;
border-bottom-color: #000;
}
.tooltip {
max-width: 400px;
}
.tooltip-inner {
max-width: none;
text-align: right;
text-shadow: none;
}
th .tooltip-inner {
font-weight: normal;
}
.tooltip.hasimage {
opacity: 1;
}
.tip-text {
text-align: right;
}
پس از قرار دادن کدهای مورد نظر صفحه تماس با ما جوملا مرتب شده و می توانید تنظیمات مورد علاقه خود را در فایل CSS اضافه نمایید.
سورس:
طراحی سایت ، سئو و بهینه سازی سایت ، ثبت دامنه و هاستینگ
طراحی وب سایت ، بهینه سازی سایت با 14 سال سابقه
2500 وب سایت طراحی شده
500 پروژه سئو و بهینه سازی انجام شده
ارائه خدمات هاستینگ از قویترین دیتاسنترهای اروپا
سایت خرید و فروش اینترنتی و آگهی
سورس:
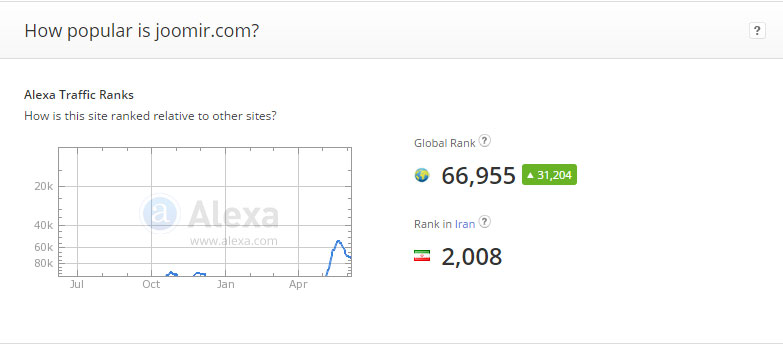
بخش How polular

این بخش شامل نموداری می باشد که در صورتی که رتبه وب سایت شما زیر 100 هزار الکسا باشد نمودار بازدید آن در این بخش نمایش داده می شود و همچنین بخش Global Rank آن رتبه وب سایت را در بین کل وب سایت های موجود اعلام می نماید. همچنین بخشی برای اعلام رتبه وب سایت در کشور وجود دارد که در مثال بالا رتبه وب سایت در ایران می باشد. رتبه وب سایت در الکسا را می توان با روش های مختلفی پایین آورد که در صورت که روش های افزایش بازدید روش های درستی باشد تاثیر بسیاری در روند افزایش فروش خواهد داشت. روش های غلط بسیاری برای پایین آوردن رتبه الکسای وب سایت با استفاده از بازدید های مجازی وجود دارد که انجام آنها باعث صدمات جبران ناپذیری به وب سایت می گردد و رفته رفته رنک وب سایت در موتورهای جستجو را کاهش می دهد و به سئو وب سایت لطمه وارد می نماید و نهایتا بازدید کننده وب سایت افت کرده و رنک الکسای وب سایت بالا می رود. بنابراین رنک الکسا نمی تواند میزان دقیقی از موفقیت وب سایت ها باشد و دقت نمایید به هیچ وجه از روش های غلط برای پایین آوردن رنک Alexa ی خود استفاده ننمایید و روش های افزایش بازدید وب سایت خود را زیر نظر متخصص سئو و بهینه سازی وب سایت انجام دهید.
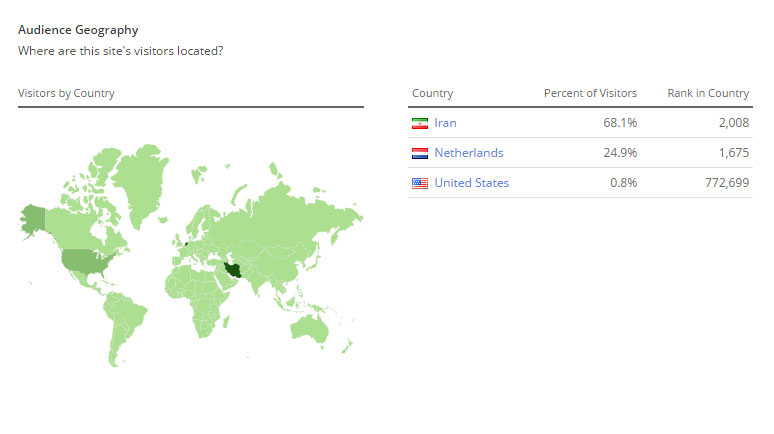
بخش Audience Geography

به شما اطلاعاتی راجع به نواحی با بیشترین میزان بازدید را می دهد که در مثال بالا 68 درصد از بازدید کنندگان وب سایت از ایران هستند.
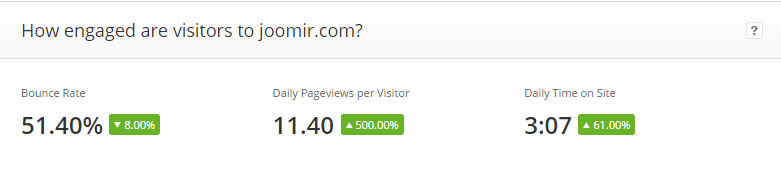
بخش How engaged are visitors

این بخش مهترین اطلاعات در مورد سئو وب سایت را در اختیار شما قرار می دهد و اینکه کاربران وب سایت شما به چه صورت با وب سایت شما ارتباط برقرار نموده اند.
بخش Bounce Rate به میزان ورودی های وب سایت گفته می شود که به محض ورود به وب سایت و بدون گردش در وب سایت از آن خارج می شوند. هر چه این میزان پایین تر باشند بر رنک وب سایت تاثیر بهتری خواهد داشت. می بایست وب سایت خود را به گونه ای طراحی نمایید تا کاربر ترقیب شود بر روی سایر صفحات وب سایت کلیک نموده و در وب سایت شما گشت و گذار نماید. این بخش به شما درصد تعداد ورودی های تک بازدیده نسبت به کل بازدیدها را اعلام می نماید و هر چه بتواند این درصد را کمتر نمایید وب سایت شما رتبه بهتری در موتورهای جستجو خواهد داشت. سئو کاران پیوسته می کوشند این رتبه را در موتورهای جستجو پایین بیاورند.
بخش Daily Pageviews per Visitor آمار مربوط به میانگین تعداد صفحاتی از وب سایت را اعلام می نماید که کاربر قبل از خروج از وب سایت مشاهده می نماید و هر چه این عدد بالاتر باشد تاثیر بهتری بر روی سئو وب سایت خواهد داشت و به این معنا می باشد که کاربر قبل از خروج از وب سایت به طور میانگین چند صفحه دیگر از وب سایت را مشاهده می نماید.
بخش Daily Time on Site به میانگین مدت زمانی که کاربران در وب سایت شما هستند گفته می شود و هر چه این زمان بالاتر باشد برای سئو وب سایت شما بهتر می باشد. زمان ماندن کاربران در وب سایت امروزه یکی از مهترین المان های رنک دهی موتورهای جستجو می باشد که هر روزه بر ارزش آن افزوده می شود. شما این زمان را می توانید با ارائه مطالب مورد نظر مشتریان خود و همچنین طراحی مناسب وب سایت بدست آورید.
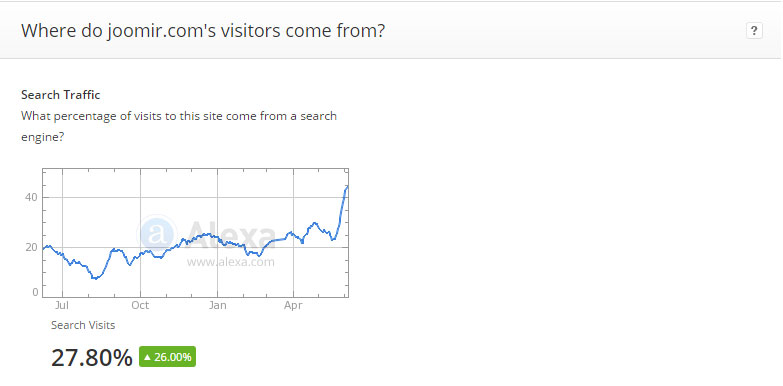
بخش Where do visitors come from

این بخش به شما اعلام می نماید چند درصد از کاربران وب سایت از موتورهای جستجو هستند و در صورتی که رتبه الکسای وب سایت زیر 100 هزار باشد و سایت ورودی های بالایی از موتورهای جستجو داشته باشد میزان ورودی های آن از موتورهای جستجو به صورت نمودار نمایش داده می شود. هر چه این درصد بالاتر باشد به این معنا می باشد که سایت بهتر در موتورهای جستجو ایندکس می گردد و رتبه بالاتری دارد. همه سئو کاران در صدد افزایش این درصد هستند که افزایش این ردصد را می توان از طریق بهینه سازی اصولی وب سایت بدست آورد.
سورس:
برای گرفتن تاریخ فارسی در برنامه نویسی جوملا ابتدا می بایست زبان فارسی جوملا را در سیستم مدیریت محتوای جوملای خود نصب نموده و آن را به عنوان زبان پیش فرض انتخاب نمایید و سپس در صورتی که در جایی از برنامه نویسی سایت جوملای خود نیاز به استفاده و نمایش تاریخ شمسی و فارسی را داشتید از کد زیر استفاده نمایید.
در کد بالا در صورتی که قصد گرفتن تاریخ فعلی را داشته باشید از now استفاده می نمایید و در صورتی که تاریخ را از جایی دیگر مثلا از دیتابیس می گیرید می توانید مقدار آن را به جایی now قرار دهید. این تابع تاریخ میلادی ثبت شده را به تاریخ شمسی و فارسی تبدیل می نماید.
دانلود زبان فارسی جوملا از این آدرس:
http://extensions.joomla.org/extensions/languages/translations-for-joomla/17478
سورس:
این نرم افزار همچنین به صورت ریسپانسیو طراحی شده و بنابراین در مرورگرهای موبایل سازگاری کامل دارد. در این سیستم آگهی کاربران می توانند آگهی های سایر کاربران را لایک نموده و یا به اشتراک بگذارند و همچنین می توانند کاربر خاصی را دنبال نمایند و از پست های جدید او مطلع گردند.
درج آگهی و تبلیغ و خدمات خود در سایت آگهی و تبلیغات رایگان دارکوب کاملا رایگان است که دسته بندی های آن بر اساس نیازمندی های همشهری پیاده سازی شده . *جهت بالا رفتن آمار بازدید آگهی خود به صفحه آگهی خود مراجعه نموده و بر آیکون گوگل پلاس در صفحه آگهی خود کلیک نموده و آگهی خود را در حساب گوگل پلاس خود به اشتراک بگذارید. *جهت بالا رفتن آمار بازدید خود از درج مجدد آگهی خودداری نمایید.
سورس:
طراحی سایت ، سئو و بهینه سازی سایت ، ثبت دامنه و هاستینگ
طراحی وب سایت ، بهینه سازی سایت با 14 سال سابقه
2500 وب سایت طراحی شده
500 پروژه سئو و بهینه سازی انجام شده
ارائه خدمات هاستینگ از قویترین دیتاسنترهای اروپا
سایت خرید و فروش اینترنتی و آگهی
منبع:
دفتر مرکزی این مجموعه واقع در محله سعادت آباد تهران می باشد. خط مشی دارکوب ارائه خدمات طراحی وب سایت
درباره دارکوب
دارکوب در تمام فرهنگ ها نماد تلاش و استمرار می باشد و این مجموعه با توجه به شعار خود که ارائه خدمات با ارزان ترین قیمت و بالاترین کیفیت ممکن است کلیه توان خود را برای کسب رضایت مندی مشتریان خود بکار می گیرد. دارکوب فعالیت خود را از سال 1381 در زمینه طراحی سایت، سئو و بهینه سازی سایت های اینترنتی آغاز نموده و در این سال ها موفق به طراحی 2500 وب سایت گردیده است. این مجموعه دارای مجوز فعالیت از سازمان نظام صنفی رایانه ای استان تهران، گواهی رتبه بندی از شورای عالی انفورماتیک کشور و جزو معتبرترین شرکت ها در زمینه طراحی وب سایت می باشد. دفتر مرکزی این مجموعه واقع در محله سعادت آباد تهران می باشد. خط مشی دارکوب ارائه خدمات طراحی وب سایت با بالاترین کیفیت و پایین ترین قیمت ممکن می باشد تا بدین وسیله بتواند رضایت مشتریان خود را فراهم آورد. در جهت رسیدن به این هدف دارکوب کلیه فرآیندهای طراحی سایت خود را بهینه سازی نموده است تا بتواند ساخت سایت را با بالاترین کیفیت و ارزان ترین هزینه انجام دهد. دارکوب نام و علامت تجاری ثبت شده این مجموعه می باشد و کلیه سایت های این مجموعه تحت این عنوان فعالیت می نمایند. دارکوب در کنار خدمات طراحی وب و سئو همچنین خدمات ثبت دامنه، هاستینگ و انواع پلان های مجازی و اختصاصی میزبانی وب را نیز ارائه می نماید. زبان برنامه نویسی تخصصی دارکوب PHP می باشد و آماده اجرای پروژه های برنامه نویسی تحت وب با توجه به تیم قدرتمند خود می باشد. دارکوب با توجه به سابقه فراوان خود تخصص کافی در زمینه طراحی سایت با جوملا، وردپرس، دروپال، مجنتو، اپن کارت، پرستاشاپ و سایر سیستم های مدیریت محتوای نوشته شده به زبان php را دارد. این مجموعه در جهت کاهش هزینه های بازاریابی و اجرای پروژه های خود بخش بازرگانی خود را به طور کلی حذف نموده است و به این روش توانسته هزینه های طراحی سایت را به حداقل رساند.
لینک:
درباره دارکوب
دارکوب در تمام فرهنگ ها نماد تلاش و استمرار می باشد و این مجموعه با توجه به شعار خود که ارائه خدمات با ارزان ترین قیمت و بالاترین کیفیت ممکن است کلیه توان خود را برای کسب رضایت مندی مشتریان خود بکار می گیرد. دارکوب فعالیت خود را از سال 1381 در زمینه طراحی سایت، سئو و بهینه سازی سایت های اینترنتی آغاز نموده و در این سال ها موفق به طراحی 2500 وب سایت گردیده است. این مجموعه دارای مجوز فعالیت از سازمان نظام صنفی رایانه ای استان تهران، گواهی رتبه بندی از شورای عالی انفورماتیک کشور و جزو معتبرترین شرکت ها در زمینه طراحی وب سایت می باشد. دفتر مرکزی این مجموعه واقع در محله سعادت آباد تهران می باشد. خط مشی دارکوب ارائه خدمات طراحی وب سایت با بالاترین کیفیت و پایین ترین قیمت ممکن می باشد تا بدین وسیله بتواند رضایت مشتریان خود را فراهم آورد. در جهت رسیدن به این هدف دارکوب کلیه فرآیندهای طراحی سایت خود را بهینه سازی نموده است تا بتواند ساخت سایت را با بالاترین کیفیت و ارزان ترین هزینه انجام دهد. دارکوب نام و علامت تجاری ثبت شده این مجموعه می باشد و کلیه سایت های این مجموعه تحت این عنوان فعالیت می نمایند. دارکوب در کنار خدمات طراحی وب و سئو همچنین خدمات ثبت دامنه، هاستینگ و انواع پلان های مجازی و اختصاصی میزبانی وب را نیز ارائه می نماید. زبان برنامه نویسی تخصصی دارکوب PHP می باشد و آماده اجرای پروژه های برنامه نویسی تحت وب با توجه به تیم قدرتمند خود می باشد. دارکوب با توجه به سابقه فراوان خود تخصص کافی در زمینه طراحی سایت با جوملا، وردپرس، دروپال، مجنتو، اپن کارت، پرستاشاپ و سایر سیستم های مدیریت محتوای نوشته شده به زبان php را دارد. این مجموعه در جهت کاهش هزینه های بازاریابی و اجرای پروژه های خود بخش بازرگانی خود را به طور کلی حذف نموده است و به این روش توانسته هزینه های طراحی سایت را به حداقل رساند.
منبع:
درج آگهی و تبلیغ و خدمات خود در سایت آگهی و تبلیغات رایگان دارکوب کاملا رایگان است که دسته بندی های آن بر اساس نیازمندی های همشهری پیاده سازی شده . *جهت بالا رفتن آمار بازدید آگهی خود به صفحه آگهی خود مراجعه نموده و بر آیکون گوگل پلاس در صفحه آگهی خود کلیک نموده و آگهی خود را در حساب گوگل پلاس خود به اشتراک بگذارید. *جهت بالا رفتن آمار بازدید خود از درج مجدد آگهی خودداری نمایید.
منبع:
هیچ ادعایی بهتر است از نمونه کار نیست. دارکوب هم اکنون برای کلیه عبارات کلیدی مرتبط طراحی وب نظیر "طراحی وب" ، "طراحی وب سایت" ، "طراحی سایت" ، "ساخت سایت" ، "ساخت وب سایت" و سایر عبارات دو وب سایت صفحه اول گوگل دارد. این مجموعه تا کنون موفق به انجام 500 پروژه موفق سئو و بهینه سازی وب سایت شده است. بودن صفحه اول گوگل آنهم با دو وب سایت برای سخت ترین کلمه کلیدی سئو نشان از آن دارد که این مجموعه توانمندی لازم را برای انجام پروژه های سئو دارد. برای کسب اطلاعات بیشتر می توانید توضیحات را در سایت های دارکوب مطالعه نمایید.
منبع:
سئو و بهینه سازی وب سایت
www.sitedar.com
سرعت وب سایت نقش اساسی در موفقیت یک وب سایت دارد و در حقیقت اولین فاکتور در تجربه کاربر از وب سایت می باشد. در صورتی که لود وب سایت به دلیل استفاده نمودن از گرافیک ها و پلاگین های بسیار پایین باشد و سایت به کندی باز گردد سایت در اولین ارائه بخش از ارائه خود به کاربر موفق نبوده است و این بخش تاثیر منفی در ذهن کاربر خواهد گذاشت. در صورتی که کاربران وب سایت شما از سرعت وب سایت ناراضی هستند و یا خودتان کندی در سرعت وب سایت مشاهده می نمایید می بایست عوامل زیر را بررسی نمایید:
- هاستینگ وب سایت ممکن است کند باشد که این کندی ممکن است به دو دلیل باشد که مورد اول به دلیلی دور بودن سرور میزبانی ممکن است باشد. به عنوان مثال در صورتی که بازدید کننده وب سایت شما در ایران باشد و سرور میزبانی وب سایت در کانادا یا آمریکا باشد به دلیل مسافت زیاد ممکن است سایت در ایران با کندی مواجه گردد. مورد دوم کندی وب سایت باز می گردد به کیفیت پایین سرور که این کیفیت پایین ممکن است به دلیل منابع ضعیف سرور نظیر رم و سی پی یو و یا سرعت پایین و پهنای باند ضعیف اینترنت وب هاستینگ شما باشد. در نتیجه به شما توصیه می گردد سرور را در نزدیکی بازدید کننده خود تهیه نمایید و مورد دوم آنکه از شرکت های معتبر هاست تهیه نمایید. هاست دارکوب به شما سرورهای موجود در انگلیس و آلمان خود را پیشنهاد می نماید زیرا هم کیفیت بالایی دارند و هم فاصله آن تا ایران بسیار نزدیک می باشد.
- پلاگین های بسیار نصب شده بر روی سیستم مدیریت محتوای شما ممکن است باعث کندی بسیار وب سایت شما گردد بنابراین پلاگین هایی که از آنها استفاده نمی نمایید را نصب و فعال سازی ننمایید. بهتر است حرکت های موجود در صفحه وب سایت خود را به حداقل برسانید و در صفحه حداکثر یک اسلایدر داشته باشید.
- تصاویر بهینه سازی نشده نیز ممکن است یکی از مشکلات کندی سرعت وب سایت باشد که امروزه با توجه به وجود سیستم های مدیریت محتوا و قابلیت های آنها برای تعویض تصاویر وب سایت توسط صاحب وب سایت حتی در بخش هدر وب سایت ممکن است صاحب وب سایت که اطلاعات چندانی از طراحی وب سایت ندارد بدون بهینه سازی تصاویر را برای بخش های مختلف وب سایت استفاده نماید. بنابراین برای رفع کندی سرعت وب سایت حتما می بایست حجم تصاویر استفاده شده در بخش های مختلف وب سایت را بررسی نمود.
- استفاد از فلش و حرکت های بسیار نیز باعث پایین آمدن سرعت وب سایت می گردد و بنابراین به شما توصیه می نماییم از فلش به هیچ عنوان استفاده نمایید و همچنین انیمیشن های پیاده سازی شده توسط کتاخانه های جاوا اسکریپت نظیر JQUERY و MOOTOOLS را به حداقل رسانید.
- قالب و گرافیک نیز ممکن است از دلایل کندی وب سایت باشد. به عنوان مثال برخی از قالب ها نیاز به استفاده از تصاویر پس زمینه بزرگ دارند که همین مورد ممکن است باعث کندی سرعت وب سایت گردد. برای انتخاب قالب وب سایت خود حتما به متخصص سئو وب سایت مشورت نمایید و در صورتی که وب سایت را هم اکنون پیاده سازی نموده اید می نمایید قالب وب سایت خود را بهینه سازی نمایید.
روش های افزایش سرعت وب سایت
حتما طراحی وب سایت خود را زیر نظر متخصص طراحی سایت و سئو انجام دهید تا در تهیه و پیاده سازی بخش های لازم وب سایت سرعت وب سایت را در نظر بگیرد. در بخش زیر چند مورد اولیه را برای شما بیان می نمایم:
- اولین قدم برای بالا بردن سرعت وب سایت استفاده از سرور هاست با سرعت بالا می باشد. البته سرعت در کنار پایداری سرور پاسخ گو خواهد بود و بنابراین همیشه سرور هاست خود را از شرکت های معتبر هاستینگ تهیه نمایید.
- هر چه میتوانید قالب وب سایت خود را سبکتر نمایید و از گرافیک های بی مورد و غیر ضروری استفاده ننمایید. پلاگین های غیر ضروری وب سایت خود را همچنین غیر فعال نمایید.
- از دوستان خود بخواهید سرعت وب سایت شما را بررسی نمایند و در صورت وجود مشکل به شما گزارش نمایند بررسی دائم سرعت وب سایت ضروری می باشد.
بررسی سرعت وب سایت
وب سایت های فراوانی برای بررسی سرعت وب سایت وجود دارند که می توانید با استفاده از آنها سرعت لود شدن وب سایت خود را بررسی نمایید که برخی از مهترین های آنهاGoogle PageSpeed Insights, GTmetrix, Load Impact و YSlow می باشند. جهت بررسی سرعت وب سایت خود می توانید با متخصصین دارکوب مشاوره رایگان نمایید. سرعت وب سایت از عوامل کلیدی موفقیت وب سایت می باشد و عدم توجه کافی به آن ممکن است به سایت شما لطمه بزند و بنابراین این مسئله را به عنوان یکی از مهترین مسائل وب سایت خود همیشه مد نظر قرار دهید.
جوملا سیستم مدیریت محتوای رایگانی می باشد که به کاربران امکان طراحی سایت را به صورت رایگان می دهد که توسط میلیون ها کاربر مورد استفاده قرار گرفته است.
جوملا به شما امکان ساخت وب سایت مختلف از ساده تا پیشرفته را در محیطی ساده می دهد.
جوملا به دلیل آسانی و سادگی استفاده از آن تا این حد محبوب شده, برای نصب اسکریپت کافی است دانش پایه MySQL, سرور آپاچی, phpMyAdmin, لینوکس, و سایر موارد را داشته باشید.
فقط کافی است اطلاعات شخصی و نام سایت را وارد نمایید, و سپس پس از گذراندن چند مرحله ساده جوملا بر روی سرور شما نصب می گردد.
که به این نوع نرم افزار CMS می گویند. سیستم های مدیریت محتوا و یا همان cms ها به توسعه دندگان وب امکان ایجاد وب سایت را بسیار آسان تر می دهند. یکی از محبوب ترین سیستم های مدیریت محتوا جوملا می باشد.
در زمانی که نیاز به طراحی وب سایت دارید جوملا یکی از بهترین گزینه ها برای شما می باشد.
در این مقاله برای شما 50 مورد از بهترین قالب های رایگان جوملا که سازگار با نمایشگر موبایل هستند آورده ام.
در صورتی که قصد دارید از هر یک از این قالب ها استفاده نمایید مجوز استفاده هر یک از این قالب ها را مطالعه نمایید زیرا این مجوزها در حال تغییر هستند.
Design Control – قالب رایگان جوملا
Design Control یک قالب بسیار ساده می باشد که برای وب سایت های مختلف مورد استفاده قرار می گیرد, و بهتر از همه آنکه رایگان می باشد!
رد سایر قالب های رایگان شما مشکل کیفیت قالب را دارید ولی با Design Control این مشکل وجود نخواهد داشت
این قالب با تمام ویژگی های Shape5 Vertex Framework پیاده سازی شده!
ST Orddie J3 قالب رایگان جوملا
SportDigga قالب رایگان جوملا
SportDigga قالب جوملا سازگار با موبایل مخصوص نسخه های جوملای 3x و 2.5 می باشد. طراحی آن به صورت وسط چین می باشد که دارای پس زمینه کلی می باشد. منو قابلیت تغییر مکان در مکان های مختلف را دارد.
Ju Otan قالب رایگان جوملا
اسلایدر هدر با افکت های جدید و گوگل آنالیتیک با قابلیت های به روز.
DD Email Marketing قالب رایگان جوملا
اشکال های آن در جوملا 3.2 رفع گردیده.
Expose قالب رایگان ریسپانسیو جوملا
این قالب با جوملا 3.2 سازگاری کامل دارد
MX JooFree 11 قالب سازگار با موبایل جوملا
ابزارهای شبکه های اجتماعی آن از کنترل پانل قابل مدیریت است
At Global قالب ریسپانسیو رایگان جوملا
این قالب با جوملا 2.5 سازگاری کامل دارد.
این قالب دارای ابزارهای بسیاری جهت تغییر رنگ قالب، فونت ها و سایر موارد موجود در صفحه می باشد.
Color 3 قالب رایگان سازگار با موبایل جوملا
این قالب بر پایه Zhong Framework می باشد, Color 3 قابلیت های بسیاری را در کنار هم گرد آورده.
TX Zenith قالب رایگان جوملا
Zenith قالب رایگان سازگار با جوملا 2.5 و 3 می باشد که قابلیت های جالبی دارد. Bootstrapped آن و پشتیبانی ازK2 به آن امکان ایجاد بلاگ و یا سایت تجاری را داده. Zenith دارای 4 استایل پیش فرض می باشد.
JT Bbusiness قالب رایگان جوملا
این یک قالب برای شرکت های تجاری می باشد که به صورت رایگان ارائه شده و سازگار با نسخه های جوملا 2.5 و 3 می باشد.
این قالب دارای ابزارهای قدرتمندی می باشد:
اسلایدشو و آیکون های شبکه های اجتماعی
سازگاری با موبایل و تبلت ها
این قالب مکان های بسیاری دارد
انواع مختلف منوهای jquery آبشاری
صفحات مقاله، بلاگ و تماس با ما استایل بندی شده
AS 002041 قالب رایگان جوملا
Autumn3R قالب رایگان جوملا
Vertino Black قالب رایگان جوملا
Pjo Astoria قالب رایگان جوملا
Vimy قالب رایگان جوملا
این قالب دارای قابلیت های بسیاری می باشد
با سیستم های مختلف سازگاری کامل دارد
طراحی بسیار خاص
قابلیت تغییر در طرح
قالب در مرورگرهای موبایل بسیار منعطف عمل می نماید
قالب ها و استایل های مختلفی دارد
پنل مدیریت
قابلیت چند زبانه
ICT Novotela قالب رایگان جوملا
ST Loki J3 قالب رایگان جوملا
AS 002057 قالب رایگان جوملا
Borren Nature قالب رایگان جوملا
Shaper Xeon قالب رایگان جوملا تک صفحه ای
Shaper Xeon قالب تک صفحه ای جوملا می باشد که با موبایل سازگاری کامل دارد.
JSN Gruve قالب رایگان جوملا
Brown قالب رایگان جوملا
PRI Simple قالب رایگان جوملا
PRI Simple قالب سازگار با موبایل مخصوص نسخه های 2.5 و 3 جوملا می باشد که مناسب برای وب سایت های شخصی می باشد. این قالب سایت در انواع مختلف مرورگرهای وب سازگاری کامل دارد.
JSN Metro قالب رایگان جوملا
JSN Metro قالب طراحی شده توسط JoomlaShine می باشد. در صورتی که با ویندوز 8 کار کرده باشید نوع طراحی این قالب را احساس خواهد کردید. این نوع طراحی ها به صورت فلت و مسطح هستند و در آن به چیزی که بیش از همه توجه شده کاربر می باشد.
SimplexLite قالب رایگان جوملا
ICT Conches قالب جوملا رایگان
Ju Otan قالب رایگان جوملا
ST King Free قالب رایگان جوملا
TD Gemenis قالب رایگان جوملا
JSN Yoyo قالب رایگان جوملا
این قالب به صورت قالب های تک صفحه ای طراحی شده و تمام صفحه می باشد.
Winter3R قالب های رایگان جوملا
BT Magazine قالب رایگان جوملا
BT Magazine تنها قالب ریسپانسوی می باشد که از EasyBlog پشتیبانی می نماید. طراحی آن برای پشتیبانی از سایت های روزنامه ای و مجلات و سایت های تکنیکال بسیار مناسب است.
Avatar Nine Flat قالب رایگان جوملا
TX Zenith قالب رایگان جوملا
AS 002050 قالب رایگان جوملا
مشکل نمایش صفحه تماس با ما و گوگل مپ در صفحه تماس با ما رفع گردیده
Business قالب رایگان جوملا
Web Design Builders از شما بابت استفاده از این قالب قدردانی به عمل می آورد. این قالب مدت ها تست شده و مشکلی در آن یافت نشده و از اینکه از آن استفاده می نماید خرسندیم.
AS 002056 قالب رایگان جوملا
این قالب برای سایت های حیوانات خانگی که دارای تنوع رنگی بسیاری می باشد بهینه سازی شده و به صورت کامل سازگار با مرورگرهای موبایل است.
ST Venus قالب رایگان جوملا
ST Venus قالب ریسپانسیو جوملا می باشد. این قلب مناسب سایت های شرکت های تجاری می باشد ولی برای شرکت های که پروفایل کاری دارند نیز مناسب است. این قالب قابلیت های فراوانی دارد.
قالب رایگان جوملا – ICT Conches
قالب رایگان جوملا – JSN Sky
این قالب مناسب هتل ها و موسسات توریستی می باشد
Prismatic Free قالب رایگان جوملا سازگار موبایل
این قالب سازگار با موبایل طراحی شده و دارای اسلایدر تصاویر پس زمینه می باشد.
Ol Logez قالب رسپانسیو جوملا
Portal قالب رایگان جوملا
jf Vihrea قالب جوملای رایگان
The JF Vihrea دارای قابلیت های بسیاری در بخش کاربری و مدیریت می باشد. یکی از مهترین قابلیت های این سایت سازگاری آن با موبایل می باشد.
JF Texturia قالب رایگان جوملا
JaxStorm Black قالب رایگان جوملا
JaxStorm-Black قالب بسیار آسان جوملا می باشد که به راحتی می توانید آن را سفارشی سازی نمایید. این قالب برای موسسات و شرکت های تجاری بسیار عالی است.
LightBreeze قالب رایگان جوملا
LightBreeze قالب بسیار ساده جوملا می باشد. این قالب برای وب سایت های سازمان ها و موسسات بسیار مناسب می باشد.
ST Green قالب رایگان جوملا
Cirrus Yellow قالب رایگان جوملا
+ سازگاری با مرورگرهای مختلف
+ قابلیت تغییر تعداد ستون ها
+ قایلت منوهای آبشاری
+ دارای 15 مکان قالب
+ W3C HTML5 استاندارد سازی شده
+ PSD شامل فایل
+ 100% رایگان
Avatar Simple قالب رایگان جوملا
ST BirdSign قالب رایگان جوملا
ST Buzz قالب رایگان جوملا
ST Tyneo قالب رایگان جوملا
Memins Blue قالب رایگان جوملا
ST Business قالب رایگان جوملا
JSN Pixel قالب رایگان جوملا
JSN Pixel توسط JoomlaShine پیاده سازی شده. و طراحی مدرنی دارد.
Phoca Tre قالب رایگان جوملا
Freemium قالب رایگان جوملا
JSN Escape قالب رایگان جوملا
AS 002042 قالب رایگان جوملا
این قالب با جوملا 3 سازگاری کامل دارد
قابلیت ستون راست نیز دارد
44 مکان مختلف در این قالب وجود دارد
این قالب دارای تنظیمات بسیاری است
JSN Decor قالب رایگان جوملا
Magma قالب رایگان جوملا
a4joomla Countryside3r قالب رایگان جوملا
JoomLike 3.0 قالب جوملا رایگان
Simple4 قالب رایگان جوملا
AS 002022 قالب رایگان جوملا
ST Buzz قالب رایگان جوملا
Landscape3r قالب رایگان جوملا
JSN Ares قالب رایگان جوملا
JSN Ares قالب بسیار مناسبی برای سایت های شخصی و برنامه ها می باشد. این قالب برای پشتیبانی از موارد مختلف بهینه سازی شده.
Clubys Grey قالب جوملا رایگان
Ashton 3 قالب جوملا رایگان
Avatar Tahoma قالب رایگان جوملا
Avatar Tahoma قالب سازگار با موبایل می باشد که دارای قابلیت های فراوانی است.
JT School قالب رایگان جوملا
Triplex3R قالب جوملا رایگان
Converset Lite قالب جوملا رایگان
DD Angel Church قالب رایگان جوملا
Liberty قالب جوملا رایگان
Clubys Blue 2 قالب رایگان جوملا
Portal Free قالب جوملا
Darksunset3R قالب رایگان جوملا
AS 002052 قالب رایگان جوملا
MX JooFree 11 قالب جوملا
Retrostar Black قالب رایگان جوملا
Ah-68 Flexi 3 قالب رایگان جوملا
Apicloud قالب رایگان جوملا
Palace3r قالب جوملا رایگان
Mayolito قالب جوملا رایگان
TD Gemenis قالب رایگان جوملا
FX Business قالب رایگان جوملا
Expose4 قالب رایگان جوملا
Menims Black قالب رایگان جوملا
DD-Medicine RX قالب رایگان جوملا
Magic Landscape قالب رایگان جوملا
Cirrus Orange قالب رایگان جوملا
Meembo Blue قالب رایگان جوملا
Meembo-Blue مناسب برای شرکت های تجاری می باشد. این قالب برای سایت های سازمان ها نیز مناسب است و کاربرد دارد.
ZT Xenia قالب رایگان جوملا
این قالب دارای قابلیت راست به چپ می باشد.
ZT Hong قالب رایگان جوملا
این قالب همه کاره می باشد که می توانید از آن در طراحی سایت های ورزشی استفاده نمایید.
JV Snow قالب رایگان جوملا
Movie قالب رایگان جوملا
این قالب مناسب سایت های ویدئو می باشد
PixelDot – قالب رایگان جوملا
ConstructionCo – قالب ساختمانی قرمز رایگان جوملا
ConstructionCo مناسب سایت های شرکت های ساختمانی و همچنین سایر شرکت هایی که در زمینه ساخت و ساز هستند مناسب است.
در صورتی که قصد راه اندازی وب سایت را دارید و بودجه ای برای انجام این کار ندارید می توانید با استفاده از سایت سازهای رایگان آنلاین و همچنین وبلاگ ها این کار را انجام دهید. در این مقاله به شما بهترین سایت های ساخت وب سایت به صورت رایگان را معرفی می نمایم. البته در صورتی که قصد راه اندازی وبلاگ را دارید می توانید مقاله بهترین سایت های ساخت وبلاگ را مطالعه نمایید. برای استفاده از این سایت سازها کافی است سایت خود را توسط سایت ساز ایجاد نموده و سپس دامنه خود را بر روی آن پارک نمایید.
ابزار ساخت وب سایت شرکت گوگل می باشد که با توجه به این که سایت ساز شرکت گوگل می باشد به خوبی در موتورهای جستجو ایندکس می گردد. یکی از بهترین ابزارهای ساخت وب سایت به صورت رایگان Google Sites می باشد که البته قالب های گرافیکی ضعیفی دارد و در صورتی که قصد طراحی سایت گرافیکی دارید استفاده از این گزینه مناسب نیست. در صورتی که به دنبال سئو قویتر و بهتر جستجو شدن در موتورهای جستجو هستید استفاده از این گزینه توصیه می گردد.
یکی از سایت سازهای قدیمی اما به روز می باشد که قابلیت طراحی قالب نیز در آن وجود دارد و به راحتی می توانید قالب مورد نظر خود را ایجاد نمایید. البته دیتابیس قالب های پیش فرض نسبتا کامل و به روزی دارد و می توانید از قالب های آماده آن استفاده نمایید.
یکی از سایت ساز های رایگان و بسیار ساده می باشد که برای ایجاد سایت های با گرافیک نسبتا ساده مناسب می باشد.
یکی از معروفترین سایت های ساخت وب سایت می باشد که به شما امکان ایجاد انواع مختلف سایت را می دهد. این وب سایت مدام در حال اضافه نمودن قالب ها و امکانات جدید می بایست و تقریبا یکی از بهترین سایت سازها می باشد.
جوملا یکی از سیستم های مدیریت محتوا برای طراحی انواع مختلف وب سایت ها می باشد که دارای قابلیت ها فراوانی می باشد. این مجموعه جدیدا سایتی به آدرس https://www.joomla.com راه اندازی نموده است که از طریق آن براحتی می توانید وب سایت جوملایی خود را راه اندازی نمایید.
سایت سازی با قابلیت ایجاد سایت های ریسپانسیو و سازگار با موبایل می باشد و قالب های این وب سایت نسبت به قالب های سایر سایت ها نسبتا به روز تر می باشد.
یکی از سایت ساز های بروز و قدرتمند می باشد که دارای قابلیت های ویژه ای نیز می باشد که می توانید جداگانه آنها را به خدمات خود اضافه نمایید.
همچنین برای ایجاد وب سایت به صورت رایگان می توانید مقاله طراحی سایت رایگان و ساخت وب سایت رایگان از دارکوب را مطالعه نمایید
سورس:
VirtueMart یکی از کامپوننت های ساخت فروشگاه در جوملا می باشد که دارای امکانات بسیاری می باشد. این فروشگاه ساز بخشی برای ست کردن عنوان صفحه اصلی فروشگاه دارد که در جوملا 2.5 درست کار نمی کند. جهت عوض کردن عنوان صفحه اول فروشگاه ساز راه های بسیاری در آموزشی های مربوط به این کار آمده که همه آن ها را تست نموده ام و روشی که درست کار کرد این روش بود: می بایست فایل view.html.php موجود در فلدر components\com_virtuemart\views\virtuemart را باز نموده و کد زیر را در خط 337 اضافه نمایید:
پس از این کد :
$document->setTitle(JText::_('COM_VIRTUEMART_PRODUCT_NOT_FOUND').JText::sprintf('COM_VIRTUEMART_HOME',$vendor->vendor_store_name));
} else {
$app = JFactory::getApplication();
$menus = $app->getMenu();
$menu = $menus->getActive();
if ($menu) $title = $menu->title;
if(empty($title)) $title = JText::sprintf('COM_VIRTUEMART_HOME',$vendor->vendor_store_name);
$document->setTitle($title);
}

بهینه سازی وب سایت جوملا
جوملا یکی از قویترین سیستم های مدیریت محتوا می باشد که دارای امکانات بسیاری می باشد و با این سیستم مدیریت محتوا هر نوع وب سایتی می توانید راه اندازی نمایید. بهینه سازی وب سایت جوملا در صورتی که انجام گردد تاثیر بسیار مثبتی بر روی عملکرد و موفقیت وب سایت خواهد داشت و باعث بالا رفتن سرعت لود شدن وب سایت و در نتیجه رنکینگ وب سایت در موتورهای جستجو و ارتقاء سئو وب سایت خواهد گردید.
انتخاب هاست مناسب جوملا
قبل از انجام هر کاری بهتر است هاست مناسب و بهینه سازی شده برای جوملا انتخاب نمایید تا از تمامی امکانات این نرم افزار پشتیبانی نمایید. دارکوب هاست های ویژه جوملا را در پکیج های مختلف ارائه می نماید که برای ثبت سفارش می توانید به سایت هاست دارکوب مراجعه نمایید.
به روز رسانی مدام جوملا
نسخه جوملای خود را همیشه به روز نگاه دارید و هر زمان نسخه جدیدی منتشر گردید وب سایت جوملای خود را به روز رسانی نمایید. آخرین نسخه جوملا از نظر سرعت و امنیت بهینه تر از نسخه های قبلی می باشد.
بهینه سازی تصاویر استفاده شده
بهینه سازی تصاویر استفاده شده در وب سایت موردی است که باعث افزایش سرعت لود شدن صفحات وب سایت می گردد و بهتر است تمامی تصاویر وب سایت خود را توسط نرم افزارهای بهینه سازی تصاویر نظیر فتوشاپ کاهش حجم دهید. تصاویر PNG به نسبت سایر فرمت ها حجم بیشتری دارد و بهتر است هر چه می توانید از این نوع فایل کمتر استفاده نمایید. کم حجم ترین فرمت فایل برای تصاویر jpg می باشد.
استفاده از سیستم کش در جوملا
سیستم کش در حقیقت وب سایت جوملای شما را تبدیل به وب سایت html می نماید که در زمان های خاصی این html مجددا لود می گردد. برای فعال سازی سیستم کش جوملا پس از ورود به کنترل پانل به منوی System زیر منوی Global Configuration مراجعه نموده و بر روی تب System کلیک نمایید. در بخش Cache Setting بخش Cache را بر روی On - Conservative Cache قرار دهید و بر روی کلیک Save کلیک نمایید. سپس از بخش Extensions زیر منوی Plugin Manager مراجعه نموده و پلاگین System-Cache را بیابید و آن را فعال نمایید.
فشرده سازی جوملا
سیستم فشرده سازی جوملا فایل ها به صورت فشرده سمت مرورگر کاربر ارسال می نماید و مرورگر کاربر فایل ها را از حالت فشرده خارج می سازد. برای فعال سازی سیستم فشرده سازی جوملا به منوی System زیر منوی Global Configuration مراجعه نموده و بر روی تب Server کلیک نمایید و گزینه Gzip Page Compression را بر روی YES قرار دهید. پس از انجام این کار می توانید آدرس وب سایت خود را در http://checkgzipcompression.com وارد نمایید تا مطمئن شوید این سیستم بر روی وب سایت شما کار می کند.
بهینه سازی htaccess
برای بهینه سازی وب سایت از طریق فایل .htaccess وب سایت خود می توانید کد زیر را در این فایل اضافه نمایید:
## This rule will create an ETag for files based only on the modification
## timestamp and their size.
## Note: It may cause problems on your server and you may need to remove it
FileETag MTime Size
# AddOutputFilterByType is now deprecated by Apache. Use mod_filter in the future.
AddOutputFilterByType DEFLATE text/plain text/html text/xml text/css application/xml application/xhtml+xml application/rss+xml application/javascript application/x-javascript
# Enable expiration control
ExpiresActive On
# Default expiration: 1 hour after request
ExpiresDefault "now plus 1 hour"
# CSS and JS expiration: 1 week after request
ExpiresByType text/css "now plus 1 week"
ExpiresByType application/javascript "now plus 1 week"
ExpiresByType application/x-javascript "now plus 1 week"
# Image files expiration: 1 month after request
ExpiresByType image/bmp "now plus 1 month"
ExpiresByType image/gif "now plus 1 month"
ExpiresByType image/jpeg "now plus 1 month"
ExpiresByType image/jp2 "now plus 1 month"
ExpiresByType image/pipeg "now plus 1 month"
ExpiresByType image/png "now plus 1 month"
ExpiresByType image/svg+xml "now plus 1 month"
ExpiresByType image/tiff "now plus 1 month"
ExpiresByType image/vnd.microsoft.icon "now plus 1 month"
ExpiresByType image/x-icon "now plus 1 month"
ExpiresByType image/ico "now plus 1 month"
ExpiresByType image/icon "now plus 1 month"
ExpiresByType text/ico "now plus 1 month"
ExpiresByType application/ico "now plus 1 month"
ExpiresByType image/vnd.wap.wbmp "now plus 1 month"
ExpiresByType application/vnd.wap.wbxml "now plus 1 month"
ExpiresByType application/smil "now plus 1 month"
# Audio files expiration: 1 month after request
ExpiresByType audio/basic "now plus 1 month"
ExpiresByType audio/mid "now plus 1 month"
ExpiresByType audio/midi "now plus 1 month"
ExpiresByType audio/mpeg "now plus 1 month"
ExpiresByType audio/x-aiff "now plus 1 month"
ExpiresByType audio/x-mpegurl "now plus 1 month"
ExpiresByType audio/x-pn-realaudio "now plus 1 month"
ExpiresByType audio/x-wav "now plus 1 month"
# Movie files expiration: 1 month after request
ExpiresByType application/x-shockwave-flash "now plus 1 month"
ExpiresByType x-world/x-vrml "now plus 1 month"
ExpiresByType video/x-msvideo "now plus 1 month"
ExpiresByType video/mpeg "now plus 1 month"
ExpiresByType video/mp4 "now plus 1 month"
ExpiresByType video/quicktime "now plus 1 month"
ExpiresByType video/x-la-asf "now plus 1 month"
ExpiresByType video/x-ms-asf "now plus 1 month"
کد بالا سیستم کش را بر روی کامپیوتر کاربر فعال سازی می نماید و همچنین بخش های اضافی را از صفحات وب سایت حذف می نماید. کد ETag به مرورگر می گوید که در صورتی که فایلی بر روی کامپیوتر کاربر وجود دارد آن را از کامپیوتر کاربر لود نمایید و Expires headers نیز همان کار را انجام می دهد به علاوه آنکه قابلیت ست نمودن تاریخ برای آن وجود دارد و گزینه AddOutputFilterByType DEFLATE فایل های HTML را بهینه سازی می نماید.
حذف اکستنشن های اضافی
به بخش Extension زیر منوی Extension Manager مراجعه نموده و اکستنشن های که با آنها احتیاج ندارد و خود نصب نموده اید را حذف نمایید.
استفاده از اکستنشن های بهینه سازی
جوملا همچنین پلاگین ها و کامپوننت های مختلفی برای بهینه سازی خود دارد که می توانید آنها را بر روی سیستم مدیریت محتوای جوملا خود نصب نموده و وب سایت خود را به صورت اتوماتیک بهینه سازی نمایید. پلاگین هایی نظیر JCH Optimize ، Jbetolo ، JotCache از این دست هستند.
امن سازی جوملا
امن سازی جوملا در کنار بهینه سازی آن حتما لازم می باشد و در صورتی که جوملا به درستی امن سازی گردد می توانید مطمئن باشید هکرها و بوترها از سرعت هاستینگ و وب سایت شما نمی کاهند. برای ایمن سازی جوملا می توانید مقاله امن سازی جوملا را مطالعه نمایید.
منبع:

نوشتن مقاله برای وب سایت به صورت سئو
شما بهتر از هر کسی مشتریان خود را می شناسید و با نیازها و مشکلات آنان آشنا هستید و می توانید نحوه رفع مشکلات و نیازهای مشتریان خود را به صورت مقاله در سایت خود بارگذاری نمایید. در حقیقت برای آنکه مقاله های شما بیشترین بازدید را داشته باشد و نتیجه بهتری از مقاله نویسی در وب سایت خود بگیرید می بایست مقالات مورد نیاز مشتریان خود را در وب سایت خود ایجاد نمایید و به موضوعات مشتریان خود کامل بپردازید. امروزه سئو و بهینه سازی وب سایت برای موتورهای جستجو تغییر نموده و مقالات و محتوای وب سایت اهمیت بیشتری در این زمینه پیدا نموده است و در حقیقت محتوای وب سایت اصلی ترین و مهم ترین المان سئو و بهینه سازی وب سایت می باشد و هر چه محتوای وب سایت با دقت و وسواس بیشتری تهیه شود تاثیر بیشتری بر روی رنکینگ وب سایت در موتورهای جستجو و بازدید کننده موضوعی وب سایت خواهد داشت.
برای نوشتن مقاله به صورت سئو در وب سایت ابتدا به نیازهای مشتریان خود گوش فرا دهید و موضوعات مورد نظر آنان را در مقالات و محتوای وب سایت خود منعکس نمایید و هر مقاله را به طور کامل به یکی موضوع اختصاص دهید. بهتر است در عنوان مقاله خود کلمه کلیدی مربوط به مقاله را ذکر نمایید و مقالات شما حتما در مورد زمینه شغلی شما باشد حال آنکه ممکن است کلمه کلیدی مقاله ای که در حال نوشتن آن هستید همان کلمه کلیدی اصلی وب سایت نباشد.
بهتر است در بدنه مقاله حداقل دو سه بار از کلمه کلیدی که قصد دارید مقاله با آن جستجو شود استفاده نمایید و البته از کلمات کلیدی نا مربوط به هیچ وجه استفاده ننمایید زیرا ممکن است باعث پایین آمدن اثر مقاله شود. در نوشتن مقاله تمامی کلماتی که فکر می کنید کاربران در محیط اینترنت جستجو می نمایند تا مقاله را بیابند وارد کنید و از مترادف ها نیز در نوشتن مقاله حتما استفاده نمایید.
البته سعی نمایید مقاله را برای کاربر خود تنظیم نمایید و نه برای موتور جستجو به گونه ای که کاربر رغبت خواندن ادامه مطلب را داشته باشد نه اینکه با خواندن چند خط از مقاله از خواندن ادامه آن منصرف گردد که این چیزی است که تاثیر بسیار منفی بر روی سئو وب سایت خواهد داشت. مدت زمانی که یک کاربر بر روی وب سایت صرف می نماید به عنوان یکی از مهترین المان های رنک دهی موتورهای جستجو می باشد و هر روز بر اهمیت آن افزوده می گردد و بنابراین هر چه بیشتر بتوانید کاربر را در وب سایت خود نگاه دارید تاثیر بسیار مثبتی بر روی سئو وب سایت شما خواهد داشت. هر چه مقاله تکمیل تر باشد و جنبه های موضوع را بیشتر تحت پوشش قرار دهد بهتر است و بهتر است در ایجاد مقاله خود از تصاویر و گرافیک ها نیز استفاده نمایید و جذابیت بصری آن را بالا ببرید. از ایجاد مقالات در وب سایت با بدنه کوتاه پرهیز نمایید و بهتر است حداقل مقاله شما می بایست 20 سطر باشد تا سایت دچار مجازات مقالات کوتاه نگردد.
برای آنکه مهترین کلمات کلیدی مربوط به زمینه فعالیت خود را بیابید می توانید از دو نرم افزار گوگل به نام های Google Keyword Planner وGoogle Trends استفاده نمایید که برای یافتن کلمات کافی است مهترین کلماتی که فکر می کنید کاربران شما در موتور جستجو وارد می نمایند تا شما را بیابند را در باکس های ورودی آن وارد نمایید تا کلمات مرتبط را به شما نمایش دهد.
تگ عنوان مقاله بهتر است H1 باشد و بخش های مختلف مقاله را با تگ های H2 و H3 بهتر است نشانه گذاری نمایید و همچنین ظاهر مقاله بسیار مهم می باشد و هر چه محیط خواندن مقاله جذاب تر باشد و خسته کننده نباشد اثر بخشی مقاله نیز بالا خواهد رفت.
می توانید از داخل مقاله خود به سایر مقالات خود نیز لینک دهید البته آنجایی که مورد نیاز است و با انجام این کار مرجع به توضیحات بخش مورد نظر دهید به مانند کاری که وب سایت ویکی پدیا انجام می دهد البته نه به آن صورت و حجم. شما می بایست جایی از مقاله خود را لینک نمایید که کاربر شما به آن نیاز ندارد نه کلمات کلیدی خود را.
یکی از روش های خوبی که دارکوب برای یافتن موضوع مقاله به مشتریان خود پیشنهاد می نماید آن است که به درخواست های مشتریان خود توجه نمایند و مطالبی از بابت توضیح یا رفع آن در سایت بارگذاری نمایند و از این طریق مشتریانی که درجستجوی مورد مشابه در اینترنت هستند شما را خواهند یافت و در صورت نیاز با شما تماس خواهد گرفت.
عملیات مقاله نویسی در وب سایت را هر چه بیشتر انجام دهید بازدید کننده بیشتری بدست خواهید آورد و البته کیفیت مقاله ها از تعداد مقاله ها بسیار مهتر می باشد و هر چه بتوانید تعداد مقاله با کیفیت تر و تکمیل تری در وب سایت خود ایجاد نمایید تاثیر مثبت بیشتری در وب سایت شما خواهد داشت. امروزه سئو تبدیل به بازاریابی از طریق تولید محتوا شده و هر چه در تولید محتوای وب سایت خود بیشتر تلاش نمایید وب سایت شما رتبه بهتری خواهد داشت.
از کپی کردن مقالات از سایت های دیگر در سایت خود بپرهیزید و مقالات را خود از پایه تهیه نمایید. همچنین ترکیب چند مقاله و ایجاد مقاله جدید کار درستی نیست و بهترین گزینه نوشتن یک مقاله جدید می باشد و تاثیر دو چندانی در رتبه وب سایت خواهد داشت.
همچنین می توانید مقاله آموزش سئو به صورت رایگان را مطالعه نمایید.
سورس:

استخدام برنامه نویس PHP مسلط به پلاگین نویسی جوملا
دارکوب فعالیت خود را از سال 1381 آغاز نموده است و از آن زمان تا کنون در حدود 2500 وب سایت را طراحی و برنامه نویسی نموده است. در ابتدا سال های فعالیت دارکوب به زبان های PHP ، ASP و ASP.NET وب سایت طراحی نمود ولی رفته رفته با توجه به متن باز بودن PHP وهچنین سیکل نوسعه سریعتر آن نسبت به سایر زبان های برنامه نویسی و هزینه تمام شده پایین آن زبان برنامه نویسی PHP را تخصصی برای طراحی سایت های خود برگزید. این شرکت سایت های معمولی را با استفاده از سیستم های مدیریت محتوای PHP نظیر جوملا ، وردپرس و دروپال پیاده سازی می نماید که در برخی از این پروژه ها نیاز به اضافه کردن و نوشتن ماژول و پلاگین می باشد که نیاز به تخصص و تجربه بالا دارد.
دارکوب با توجه به حجم بالای پروژه های ورودی خود نیاز به برنامه نویسان و طراحان با تجربه وب به صورت تمام وقت، پاره وقت و پروژه ای (غیر حضوری) دارد که از علاقه مندان دعوت می شود رزومه کاری خود را به آدرس ایمیل info وب سایت http://sitedar.com و یا http://joomir.com ارسال نمایند و در رزومه شرح دهند به چه صورت می توانند با مجموعه دارکوب همکاری نمایند.
تخصص های لازم برای برنامه نویس و توسعه دهنده وب سایت
- برنامه نویسی PHP و آشنایی کامل با MVC
- جاوااسکریپت و کتابخانه های جانبی آن نظیر Mootools و JQuery
- کدزنی HTML و آشنایی کامل با کدنویسی دایوبیس
- آشنایی کامل با CSS و انیشن سازی توسط آن و همچنین ابزارهای توسعه آن
- کار با نرم افزارهای ویرایش تصاویر مانند فتوشاپ
- آشنایی کامل با کتابخانه های ریسپانسیو سازی نظیر Bootstrap
- مهارت در نرم افزارهای کد زنی نظیر Dreamweaver
سرعت انجام کار برای دارکوب بسیار مهم بوده و معمولا پروژه های خود را قبل از رسیدن زمان تحویل به مشتریان خود ارائه می نماید که البته تحویل سریع پروژه های خود را با کیفیت بالا ارائه می نماید. کیفیت مهترین دغدغه دارکوب در پروژه های خود بوده است و در صورتی که وب سایتی کیفیتی کافی برای ارائه به کارفرما نداشته باشد وب سایت را به مشتری خود ارائه نمی نماید و تا رسیدن به نتیجه مطلوب پروژه را تحویل نمی دهد.
کلیه وب سایت های تحویل داده شده توسط دارکوب برای موتورهای جستجو بهینه سازی می گردد و در نهایت وب سایت برای بدست آوردن بهترین نتیجه برای کارفرما در بهینه ترین حالت ممکن به کارفرما ارائه می گردد. سرعت لود شدن صفحات وب سایت توسط دارکوب بررسی می گردد و در صورت نیاز عملیات بهینه سازی افزایش سرعت وب سایت در کلیه پروژه ها انجام می گردد.
در صورت استفاده از سیستم های مدیریت محتوا و در صورت لزوم برنامه نویس می بایست با کد زنی سیستم های مدیریت محتوا نظیر جوملا آشنایی کامل داشته باشد تا بتواند وب سایت را مطابق با نظر کارفرما توسعه دهد.
دارکوب پروژه های طراحی وب سایت خود را با حداقل قیمت ممکن ارائه می نماید و بنابراین لازم است برنامه نویس وب سایت تجربه کافی در زمینه راه اندازی وب سایت را داشته باشد تا بتواند پروژه ها را با حداقل قیمت ممکن ارائه نماید. تجربه باعث می گردد سایتی که یک برنامه نویس مبتدی ظرف مدت زمان یک ماه آماده سازی می نماید را برنامه نویسی حرفه ای ظرف مدت یک روز کاری تحویل دهد.
برای کسب اطلاعات بیشتر در زمینه استخدام برنامه نویس PHP می توانید با شماره تلفن 021-22082258 تماس حاصل فرمایید.
سورس:
برای آنکه در وب سایت nic.ir که سایت رسمی ثبت دامنه های ir می باشد عضو گردید می بایست مدارک مربوط به خود و یا شرکت را ارسال نموده و پس از تایید مدارک قادر خواهید بود در این وب سایت دامنه ثبت نمایید. در صورتی که قصد دارید ثبت دامنه را در این ثبت کننده اصلی انجام دهید می بایست نحوه کار با این وب سایت را آموزش ببینید. در این مقاله نحوه تغییر دی ان اس های DNS دامنه را به شما آموزش خواهم داد.
برای تغییر دی ان اس دامنه وارد کنترل پانل خود در سایت nic.ir شده که پس از ورود به صورت مستقیم وارد بخش دامنه های من خواهید شد. در این بخش لیست کل دامنه های شما وجود دارد که برای آنکه دی ان اس دامنه خود را تغییر دهید می بایست بر روی کلید مربع در کنار دامنه خود کلیک نموده و از بخش پایین صفحه بر روی دکمه "ویرایش ردیفهای کارگزاری نام و میزبانی دامنه" کلیک نمایید.
پس از کلیک بر روی این کلید وارد بخش کارگزار دامنه (NS Record) می شوید که در این بخش می بایست دی ان اس های داده شده را در بخش نام کارگزار وارد نمایید که معمولا دو تا سه ردیف می باشد. بخش آیپی کارگزار کار گذار نیز معمولا به صورت خالی قرار داده می گردد. پس از درج نام کارگزار که معمولا به صورت ns1.joomir.com و ns2.joomir.com می باشد می بایست بر روی کلیک اعمال کلیک نمایید.
تبریک میگم. شما موفق شدید دی ان اس دامنه خودتون را عوض کنید.
سورس:

امکانات پلان پایه طراحی سایت
در صورتی که قصد حضور در اینترنت را دارید و قصد دارید از جایی شروع نمایید پلان پایه طراحی سایت دارکوب می تواند برای آغاز برای شما مناسب باشد. این پلان اولیه مناسب سایت های شخصی و همچنین برای تجربه اول حضور شرکت ها در اینترنت مناسب می باشد. دارکوب پلان های پایه طراحی وب سایت خود را با استفاده از سیستم های مدیریت محتوای جوملا، وردپرس و یا دروپال پیاده سازی می نماید و در بخش زیر امکانات پلان پایه طراحی سایت را برای شما لیست می نمایم:
- ثبت دامنه با پسوند ir و یا com به مدت یکسال به دلخواه خریدار که در صورت نیاز به ثبت دامنه اضافی هزینه ثبت آن جداگانه اخذ می گردد.
- اختصاص 100 مگابایت هاستینگ لینوکس برای یک سال با پهنای باند 1 گیگابایت ماهیانه
- پیاده سازی قالب وب سایت از بین قالب های موجود در فروشگاه قالب دارکوب که البته برخی از این قالب ها ویژگی های پیشرفته تر نظیر نسخه موبایلی ، انیمیشن و همچنین سبک های طراحی وب خاص دارند که در صورت سفارش کارفرما به هزینه پایه اضافه می گردد.
- امن سازی وب سایت برای جلوگیری از هک شدن و بوت شدن وب سایت.
- پشتیبانی یکساله وب سایت تا در مدت پشتیبانی مشکلاتی که برای وب سایت به وجود می آیند سریعا رفع گردد.
- آموزش پانل کاربری به جهت درج مطالب وب سایت توسط کارفرما تا بتواند محتوای خود را در وب سایت بارگذاری نماید.
توسط پلان پایه یک سایت کامل از بابت معرفی شخص و یا شرکت قابل پیاده سازی می باشد و در این پلان نحوه درج مطالب وب سایت به کارفرما آموزش داده می شود تا کارفرما بتواند مطالب مورد نظر خود را در سایت بارگذاری نماید و درج اطلاعات توسط دارکوب انجام نمی گردد. توسط سیستم مدیریت محتوای وب سایت مالک وب سایت می تواند منوهای وب سایت، محتوای صفحات و تصاویر موجود در بدنه و هدر وب سایت را مدیریت نماید. منوهای مرسوم یک سایت شرکتی شامل صفحه اصلی، درباره ما، تماس با ما، گالری تصاویر، محصولات، پروژه ها، خدمات، مقالات ، گواهینامه ها و ... می باشد که در این پلان مدیر وب سایت می تواند منوهای مورد نظر را ایجاد نموده و مطالب داخل آن را بارگذاری نمایید. برای ترکیب بهتر صفحات دارکوب نیز منوبندی وب سایت را برای کارفرما در همین پلان پایه انجام می دهد. در صورتی که مالک وب سایت بخواهد عملیات درج مطالب وب سایت توسط دارکوب با دریافت هزینه درج مطلب قابل انجام می باشد.
کد نویسی وب سایت در کلیه پلان های طراحی سایت دارکوب به صورت دایو بیس بوده است و آدرس دهی صفحات برای موتورهای جستجو کاملا بهینه سازی شده اند و همچنین حجم و سرعت صفحات وب سایت در کلیه پلان های طراحی سایت دارکوب بهینه سازی می گردند.
پس از آموزش پانل کاربری دارکوب وب سایت های طراحی شده توسط خود را پشتیبانی می نماید تا در صورتی که برای وب سایت مشکلی پیش آمد و یا کارفرما سوالی در خصوص نحوه کار با کنترل پانل وب سایت داشت بتواند سریعا آن را مرتفع نماید.
در صورتی که کارفرما خود دامنه و هاستینگ را از طریق شرکت دیگری ثبت نموده باشد هزینه آن از پلان پایه طراحی سایت دارکوب کسر نمی گردد و این هزینه صرف سازگاری سازی وب سایت با وب هاست شرکت کارفرما می گردد.
مدت زمان تحویل وب سایت در پلان پایه دارکوب 1 هفته می باشد و پس از گذشت این زمان کارفرما می بایست برای آموزش پانل کاربری در دفتر دارکوب حاضر گردد و مدت زمان آموزش سیستم مدیریت محتوای وب سایت بین 1 الی 2 ساعت می باشد که نیازی به پیش نیاز برای این آموزش وجود ندارد و البته هر چه آموزش بیننده با نحوه کار وب سایت ها و اینترنت آشناتر باشد در روند آموزش نتیجه بهتر خواهد بود و بنابراین به شرکت ها توصیه می گردد با تجربه ترین افراد خود را در زمینه اینترنت مسئول مدیریت مطالب وب سایت نمایند.
سورس و منبع:

طراحی سایت سئو ارزان
رعایت اصول سئو در طراحی سایت بسیار مهم می باشد و باعث موفقیت و کسب درآمد بیشتر از وب سایت می گردد. تمام کسانی که قصد راه اندازی وب سایت را دارند در پی راهی برای افزایش بازدهی و درآمد زایی از وب سایت هستند و رعایت اصول سئو این مورد را تضمین می نماید. سئو و بهینه سازی وب سایت باعث بالا رفتن رنک وب سایت در نتیجه های موتورهای جستجو می گردد که همین امر باعث افزایش تعداد بازدید کنندگان وب سایت و در نتیجه مشتریان وب سایت می گردد و موردی که بسیار مهم می باشد آن است که سئو بازدیدکنندگان مرتبط به زمینه فعالیت شرکت را زیاد می کند چیزی که هر وب سایتی به آن نیازمند است. دارکوب اصول سئو را در پروژه های پایه و ارزان قیمت خود نیز رعایت می نماید تا مشتریان خود بالاترین بهره را از وب سایت خود ببرند.
بهینه سازی وب سایت برای موتورهای جستجو نیاز به تجربه فراوانی دارد و دارکوب با توجه به فعالیت 13 ساله خود و طراحی تعداد بسیار وب سایت می تواند سئو بودن وب سایت شما را تضمین نمایید. دارکوب در کلیه پروژه های خود حتی در پلان های پایه خود اصول اولیه سئو را رعایت می نماید. این اصول اولیه شامل:
- کد نویسی وب سایت توسط دایو و عدم استفاده از جدول در طراحی صفحات
- آدرس دهی صفحات به صورت بهینه سازی شده برای موتورهای جستجو
- رعایت اصول عدم وجود صفحات با عنوان و بدنه تکراری در کلیه صفحات
- استفاده از تگ های مناسب برای صفحه بندی وب سایت
- بهینه سازی سرعت وب سایت و استفاده از کش و سیستم های بهینه ساز سرعت وب سایت
- عنوان دهی به صفحات وب سایت به صورت استاندارد و در جهت برندینگ وب سایت
اصول ذکر شما در بالا اصول اولیه سئو وب سایت می باشند و رعایت آن موفقیت وب سایت را تضمین می نماید. البته در کنار اصول اولیه سئو موارد پیشرفته تری نیز وجود دارند که دارکوب آن ها را به صورت آپشن در کنار اصول اصلی با هزینه اضافه انجام می دهد که این موارد شامل:
- نسخه موبایلی وب سایت که با توجه به سیستم رنک دهی جدید موتورهای جستجو نظیر گوگل، وجود نسخه موبایلی وب سایت یکی از آیتم های رنک دهی شده است و برای داشتن رنک بهتر می بایست حتما نسخه موبایلی وب سایت یا به اصطلاح ریسپانسیو طراحی گردد.
- استفاده از اسنیپت های جدید که باعث ارتباط بهتر موتورهای جستجو با وب سایت می گردد. کار این اسنیپت ها در سایت آن است که به موتور جستجو اعلام می نمایند که هر بخش از وب سایت شامل چه چیزی هستند. توسط این اسنیپت ها می توانید به موتور جستجو اعلام نمایید که هم اکنون در چه صفحه ای هستیم و عنوان و بدنه مطلب را مشخص نمایید و تصاویر مطلب را نشانه گذاری نمایید و همچنین سایر آیتم های پیشرفه دیگر. دو اسنیپت بسیار مهم که تاثیر بسیاری در رنکینگ وب سایت دارند اسنیپت آدرس صفحه و رتبه دهی می باشند.
- طراحی سایت به صورت تک صفحه که باعث بالا رفتن مدت زمان ماندگاری کاربر در وب سایت می گردد که همین مورد تاثیر بسیار زیادی بر روی رنک وب سایت در موتورهای جستجو دارد
- بک لینک سازی برای وب سایت در جهت بالا بردن ارزش وب سایت در موتورهای جستجو. یکی از المان های رنک دهی موتورهای جستجو به وب سایت ها بک لینک های وب سایت می باشد که بک لینک به لینک های وب سایت موجود در سایت های دیگر گفته می شود که هرچه تعداد این بک لینک ها بیشتر و کیفیت بالاتری داشته باشند ارزش وب سایت در موتورهای جستجو بالاتر خواهد رفت. الیته بک لینک سازی غلط حتی ممکن است رتبه وب سایت را در موتورهای جستجو تنزل دهد و بنابراین بهتر است این عملیات زیر نظر کارشناسان با تجربه انجام گردد.
سئو و بهینه سازی وب سایت موجب افزایش بسیار موفقیت وب سایت و در نتیجه کسب و کار می گردد و بنابراین بهتر است کار طراحی وب سایت خود را به شرکتی با تجربه واگذار نمایید. دارکوب کلیه خدمات طراحی وب سایت و سئو خود را با ارزانترین قیمت و بالاترین کیفیت ممکن ارائه می نماید تا از این طریق رضایت مشتریان خود را بدست آورد. برای مشاوره و برطرف نمودن هر گونه سوال می توانید با شرکت تماس حاصل فرمایید.
همچنین می توانید مقاله رایگان آموزش سئو نوشته شده توسط دارکوب در آدرس http://sitedar.com/blog/15-seo.html مطالعه نمایید.
سورس و منبع:
از امروز مورخ 1394/03/01 کلیه پکیج های وب هاستینگ دارکوب با ثبت یک دامنه به صورت رایگان عرضه می گردد و در صورتی که دامنه را در شرکت دیگری ثبت نموده اید عملیات انتقال و تمدید دامنه نیز برای کلیه پکیج های هاست دارکوب به صورت رایگان ارائه می گردد. سیستم عامل سرورهای دارکوب از نوع لینوکس می باشد و برای سایت های استاتیک و یا نوشته شده به زبان برنامه نویسی PHP مناسب می باشد.
دارکوب پلان های هاست با حجم 100 ، 500 ، 1000 ، 2000 و 5000 مگابایتی را در هاست های اشتراکی خود ارائه می نماید که پهنای باند ماهیانه این هاست های اشتراکی ده برابر حجم هاست می باشد. وب هاستینگ های دارکوب برای موتورهای جستجو بهینه سازی شده و آی پی های بلاک شده و مشکلات اسپم در آن ها وجود ندارد.
مشکلی که معمولا در هاستینگ های معمولی وجود دارد در ارسال و دریافت ایمیل می باشد به طوری که در زمان هایی ایمیل ارسال نمی گردد و یا دریافت ایمیل به مشکل مواجه می گردد. در کلیه پلان های هاست دارکوب حساب های ایمیل بهینه سازی شده اند و به طور مستمر توسط مدیر سیستم در حال کنترل می باشند تا زمانی که مشکلی برای ایمیل پیش آمد سریعا به شرکت صاحب وب سایت اطلاع داده شود.
آپتایم سرورهای هاست دارکوب 99.9 درصد می باشد و می توانید مطمئن باشید وب سایت شما همیشه آنلاین باشد. 99.9 درصد بسیار بالایی برای آپتایم بودن در بین سرورها می باشد به طوری که وب سایت حداکثر 8 دقیقه در روز دچار قطعی خواهد بود.
پکیج های هاستینگ لینوکس دارکوب با کنترل پانل Cpanel ارائه می گردد که این کنترل پانل هاستینگ نسبت به سایر پلان های هاستینگ امکانات بیشتری دارد و همیشه آخرین نسخه آن بر روی سرورها به صورت خودکار به روز رسانی می گردد.
سرورهای هاستینگ لینوکس برای سیستم های مدیریت محتوای PHP نظیر جوملا و وردپرس بهینه سازی کامل شده اند و نیازی به نگرانی از بابت نصب امکان و همچنین ست نمودن پارامترهای مورد نیاز برای راه اندازی این سیستم های مدیریت محتوا نیست. همچنین در کنترل پانل این هاستینگ ها سیستم های نصب آسان سیستم های مدیریت محتوا وجود دارد که به راحتی و توسط آنها می توانید نرم افزار مورد نظر را بر روی وب سایت خود نصب نمایید.
دارکوب در کلیه پکیج های وب هاستینگ خود یک دامنه را به صورت رایگان و سایر دامنه ها را با دریافت هزینه ثبت می نماید و دامنه پیش فرض انتخابی می تواند ir و یا com باشد.
برای رویت مشخصات هر کدام از پکیج های هاست دارکوب به لینک های زیر مراجعه نمایید:
- هاست 100 مگابایتی
- هاست 500 مگابایتی
- هاست 1 گیگابایتی
- هاست 2 گیگابایتی
- هاست 5 گیگابایتی
کلیه پکیج های دارکوب شامل یک سال پشتیبانی نیز می باشند که به محض به وجود آمدن مشکل صاحبان سایت ها می توانند از طریق سیستم پشتیبانی آنلاین و یا تماس تلفنی مشکلات خود را اعلام نمایند. البته این سرورها به صورت دوره ای توسط مدیر سیستم بررسی می گردد و در صورت وجود مشکل سریعا رفع می گردد.
مزیتی که سرورهای هاست دارکوب نسبت به سایر سرورها دارد سیستم بک آپ و فایل پشتیبان آن می باشد که همیشه چند نسخه از وب سایت طی چند ماه گذشته به صورت اتوماتیک بر روی سرور ذخیره می گردد تا زمانی که وب سایت نیاز به بازگردانی به حالت قبل داشت بتوان وب سایت را بازگردانی نمود. معمولا 6 نسخه از وب سایت بر روی سرور نگهداری می گردد.
یکی دیگر از مزایای هاست دارکوب میزان رم و سی پی یو اشتراکی بسیار بالا در سرورها می باشد که از این طریق سرعت لود بالا و همچنین قابلیت بالای اجرای برنامه تضمین می گردد. برای هر گرونه مشاوره در زمینه ثبت دامنه و خدمات هاستینگ با کارشناسان دارکوب تماس حاصل فرمایید.
سورس و منبع:
صفحات تکراری یا همان Duplicate Content تاثیر بسیار نا مطلوبی بر روی سئو وب سایت دارد و رتبه وب سایت را در نتیجه های موتورهای جستجو پایین می آورد. صفحات و محتوای تکراری به وجود دو و یا چند صفحه با محتوای یکسان در وب سایت گفته می شود که از طریق Google Webmaster Tools می توانید صفحات تکراری وب سایت خود را بررسی نمایید. رفع صفحات تکراری وب سایت بسیار مهم بوده و تاثیر بسیاری در رتبه و سئو وب سایت دارد.
جوملا با توجه با ساختار درختی خود که برای گرفتن بهترین نتیجه از ساختار وب سایت طراحی گردیده در صورت عدم توجه و دقت و با تغییر دسته بندی ها و منوهای وب سایت به سرعت دچار این مشکل می گردد که در صورت زیاد بودن تعداد صفحات رفع صفحات تکراری وب سایت بسیار مشکل می باشد.
جوملا در دو قسمت معمولا دچار محتوای تکراری می گردد که در قسمت زیر هر دو بخش و راه حل آن توضیح داده شده است.
محتوای تکراری در بخش مقالات
در صورتی که وب سایت شما منوبندی مناسبی داشته باشد و در لینک دهی صفحات شاخه صفحه مورد نظر را لحاظ کرده باشید دچار این مشکل نخواهید گردید البته به شرطی که همیشه از آخرین نسخه جوملا استفاده نمایید. در صورتی که از داخل مقاله ای ، مقاله دیگری را لینک نموده باشید و یا دسته بندی مقاله را عوض کرده باشید و یا همچنین منوهای سایت را تغییر داده باشید ممکن است دچار محتوای تکراری در سایت بشوید. برای آنکه خیال شما از بابت وجود محتوای تکراری در سایت راحت باشد دارکوب پلاگینی طراحی نموده است که صفحات فرعی از مقاله را با تگ Canonical به آدرس اصلی و درست لینک می دهد و از این طریق مشکل مقالات تکراری به کل در سایت شما رفع می گردد. این پلاگین با نام Joomla Articles Canonical Pluginمنتشر شده است و می توانید از لینک عنوان آن را دانلود نمایید. برای استفاده از پلاگین کافی است آن را در سیستم جوملای خود نصب و فعال سازی نمایید.
عناوین تکراری در صفحه بندی مطالب
جوملا در عنوان مطالب صفحه بندی شده خود عنوان را برای کلیه صفحات به صورت یکسان نمایش می دهد که همین امر باعث وجود صفحات با عناوین تکرای در وب سایت می گردد. برای جلوگیری از این مشکل دارکوب پلاگینی طراحی نموده است که شماره صفحه را به انتهای نام صفحه اضافه می نمایید تا وب سایت دچار محتوا با عنواین تکراری نگردد. این پلاگین Joomla Seo Pagination نام دارد و می توانید آن را از لینک دانلود نمایید. برای فعال سازی کافی است پلاگین را بر روی سیستم مدیریت محتوای جوملا خود نصب و فعال سازی نمایید.
سورس و منبع:
جهت ست کردن ایمیل در Outlook می توانید مراحل زیر را در پیش بگیرید. البته این مراحل برای Outlook نسخه 2013 می باشد که البته در سایر Outlook ها با تغییرات جزئی کوچکی به همین صورت قابل انجام می باشد. ابتدا نرم افزار Outlook خود را باز نموده و بر روی منوی FILE موجود در بالای صفحه کلیک نمایید.

پس از کلیک بر روی منوی فایل بر روی کلید Add Account موجود در صفحه بعد کلیک نمایید.

در پنجره بعدی مطابق با تصویر زیر روش ساخت ایمیل را بر روی Manual قرار دهید و بر روی کلید Next کلیک نمایید.

در پنجره بعدی مطابق شکل زیر نوع سرویس را بر روی POP or IMAP تنظیم نمایید و بر روی کلید Next کلیک نمایید.

در پنجره بعدی اطلاعات ایمیل خود را مطابق با شکل زیر وارد نمایید. دقت نمایید کلیه تنظیمات مطابق با تصویر زیر باشد. دقت نمایید با جای آدرس دامنه joomir.com آدرس وب سایت خود را وارد نمایید.

سپس بر روی More Setting کلیک نموده و در این پنجره و در تب Outgoing Server کلید My Outgoing Server Require Authentication را بزنید.

سپس بر روی تب Advanced کلیک نموده و در صورتی که شرکت ارائه دهنده خدمات اینترنت شما پورت خاصی را برای ارسال ایمیل معین نموده آن پورت را در بخش زیر وارد نمایید. در این مثال شرکت از اینترنت شرکت شاتل استفاده می نماید که پورت ارسال ایمیل آن 587 می باشد.

بر روی کلید OK کلیک نموده و سپس بر روی کلید Next کلیک نمایید.
تبریک ایمیل شما بر روی Outlook ست شد.
سورس:

انتخاب رنگ وب سایت
انسان ها بر پایه احساسات خود تصمیم می گیرند مخصوصا زمانی که صحبت از خرید و سفارش کالا و خدمات به صورت آنلاین باشد. رنگ ها تاثیر بسیاری بر احساسات کاربران شما دارند و در صورتی که رنگ های درستی در طراحی سایت خود انتخاب نمایند می توانید کاربران بیشتری از وب سایت خود را به مشتری تبدیل نمایید.
روانشناسی رنگ ها
برای آنکه انتخاب رنگ مناسبی برای وب سایت خود داشته باشید می بایست از تاثیراتی که رنگ ها در احساس افراد دارند را بدانید. بر پایه تحقیقات اخیر رنگ ها تاثیر بسیار زیادی بر روی تصمیمات افراد دارد و انتخاب رنگ مناسب می توانید موجب افزایش بسیار کارائی وب سایت شما گردد. بر پایه تحقیقاتی که در یکی از دانشگاه های معتبر کانادا که تحقیق آن در این آدرس منتشر شده است به طور میانگین 90 ثانیه زمان می برد تا یک کاربر محصول مورد نظر خود را انتخاب نماید و 75 درصد زمان ها انتخاب محصول وابسته به رنگ آن می باشد و بنابراین رنگ نقش مهمی در انتخاب کاربر و مشتری خواهد داشت. در بخش زیر برخی از اثرات رنگ های مختلف را برای شما بازگو می نمایم:
سیاه
اعتبار و قدرت و این رنگ برای صنایع مد مرسوم می باشد زیرا موارد را کوچک تر نمایش می دهد.
سفید
معصومیت، پاکی و تمیزی. رنگ های روشن کنتراست خوبی در کنار رنگ های تیره دارند.
قرمز
عشق و راحتی. توجه را به خوبی به خود جلب می نماید و سازگار با پیام های زیستی می باشد.
زرد
خوش بینی و فعالیت. حس عجله و انگیزه را به کاربر القاء می نماید که برای سایت های فروشگاهی بسیار مناسب است.
ارغوانی
تجمل، سلامتی و کمال. یکی از رنگ های حمایت کننده از بانوان می باشد. البته در کنار رنگ های نادرست حس مصنوعی بودن را القاء می نماید.
قهوه ای
استوار، قابل اعتماد و سنتی. حس اعتماد و اصالت را در کاربر ایجاد می نماید.
برای آنکه توضیحات بیشتری در مورد هر یک از این رنگ ها را مطالعه نمایید می توانید مقاله در این آدرس را مطالعه نمایید.
برای مقاله بیشتر می توانید این دو مقاله نیز مطالعه نماید
10 ابزار رایگان انتخاب رنگ بندی
انتخاب رنگ به صورت مناسب
رنگ ها با جلب توجه بازدید کننده وب سایت کمک می نمایند که باعث افزایش تاثیر گذاری وب سایت بر روی کاربر می گردد. در حقیقت شما با جلب توجه کاربر خود قصد دارید کالا و خدمات خود را به کاربر معرفی نمایید تا شاید یکی از مشتریان شما گردد. سعی نمایید پایه رنگ های وب سایت خود را بر روی یک رنگ قرار دهید و از رنگ های متنوع در سایت خود استفاده ننمایید زیرا که باعث سردرگمی کاربر می گردد.
برای انتخاب رنگ مناسب وب سایت ابتدا می بایست نوع کاربران خود را مشخص نمایید و رنگ بندی خود را مناسب حال آنان انتخاب نمایید.
سورس و آدرس:
در این مقاله قصد دارم به شما که هیچ تجربه ای در زمینه ساخت و طراحی وب سایت ندارید آموزش ساخت وب سایت توسط جوملا را در چند مرحله بسیار بیان نمایم. جوملا سیستم مدیریت محتوای رایگانی می باشد که به شما امکان ساخت وب سایت را می دهد. برای نصب جوملا بر روی سرور می بایست سرور از php و mysql پشتیبانی نماید. می توانید هاست جوملا خود را از هاست دارکوب تهیه نمایید، سرورهای لینوکس cpanel سرورهای مناسبتری جهت میزبانی سایت های جوملا هستند. پس از تهیه هاستینگ می بایست نرم افزار جوملا را از سایت رسمی جوملا http://joomla.org دانلود نموده و بر روی سرور وب سایت خود بارگذاری نمایید. سرورهای هاست دارکوب دارای سیستم نصب خودکار جوملا می باشد بنابراین نیازی به دانلود آخرین نسخه جوملا ندارید و کافیه در کنترل پانل هاستینگ ویزارد نصب جوملا را اجرا نمایید.
فراموش نکنید برای نصب جوملا بر روی سرور ابتدا می بایست دیتابیس mysql خود را ایجاد نمایید و برای دیتابیس خود نام کاربری و رمز عبور ایجاد نمایید. پس از انجام این کار ویزارد نصب جوملا را اجرا نموده و اطلاعات را تکمیل نمایید. پس از نصب جوملا سایت جوملای شما آماده به کار می باشد. جهت پشتیبانی جوملا از زبان فارسی فایل زبان فارسی را از این آدرسhttp://extensions.joomla.org/extensions/languages/translations-for-joomla/17478 دانلود نموده و در کنترل پانل خود نصب نمایید. برای تغییر قالب پیش فرض جوملا کافی است قالب مورد نظر خود را از سایت های قالب های جوملا دانلود نموده و در سیستم جوملا خود نصب نمایید. دقت نمایید قالب سایتی که در جوملا نصب می نمایید حالت راست به چپ داشته باشد.
برای دانلود قالب های رایگان راست به چپ جوملا می توانید در گوگل جستجو نمایید "قالب های رایگان جوملا" و یا "joomla free rtl templates".
پس از نصب قالب جوملا کافی است قالب را در سیستم مدیریت محتوای جوملای خود نصب نموده و به عنوان قالب پیش فرض انتخاب نمایید. پس از انجام این کار تنها چیزی که لازم دارید درج منوها و اطلاعات وب سایت است.
در صورتی که تجربه ای در طراحی وب ندارید بهتر است حتی المکان با متخصص طراحی سایت با جوملا مشورت نمایید، زیرا استفاده از این نرم افزار نیز مانند سایر نرم افزارها ریزه کاریها و اصول خود را دارد. به عنوان مثال در صورتی که جوملا را به صورت پیش فرض نصب نمایید و به روز رسانی امنیتی در آن ندهید ممکن است باعث باگ های امنیتی وب سایت شما شود.
پس از اتمام کار طراحی سایت جوملای خود سایت را به کارشناس و متخصص جوملا نشان دهید تا مواردی که لازم است به آن اضافه شود و به روز رسانی های لازم انجام گیرد. تنها هزینه ای که لازم است در ساخت سایت جوملای خود بپردازید هزینه مشاوره های لازم می باشد.
جوملا یکی از بهترین سیستم های مدیریت محتوای تحت وب می باشد که در صورتی که در استفاده و کار با آن تجربه کسب نمایید می توانید سایت های اینترنتی بزرگی را راه اندازی نمایید.
سورس و آدرس:
Magic Quotes فرآیند در نظر گرفته نشدن کاراکترهای خاص با ‘\’ برای اجازه یافتن ثبت در دیتابیس می باشد و به این خاطر magic و یا جادویی نامگذاری می گردد زیرا به صورت اتوماتیک PHP این کار را انجام می دهد زمانی که magic_quotes_gpc فعال می باشد. برای آنکه بتوانید سیستم مدیریت محتوا را نصب نمایید و از آن به درستی استفاده نمایید magic_quotes_gpc می بایست غیر فعال گردد و این ماقله به شما نحوه غیر فعال سازی آن را در CPANEL آموزش می دهد.
پس از ورود به کنترل پانل Cpanel خود بر روی کلید File Manager کلیک نمایید و به فلدر اصلی public_html وارد شوید
برای آنکه magic_quotes_gpc در فلدر اصلی وب سایت غیر فعال باشد بر روی کلید New File کلیک نموده و فایلی با نام php.ini ایجاد نمایید. در صورتی که این فایل قبلا ساخته شده است لازم نیست کاری انجام دهید.
سپس کد زیر را به php.ini خود اضافه نمایید:
magic_quotes_runtime = Off;
magic_quotes_sybase = Off;
فایل php.ini مسئول تنظیمات PHP می باشد و از طریق آن می توانید تنظیمات PHP را تغییر دهید. در صورتی که انجام این کار مشکل شما را برای ورود به administrator جوملا حل نکرد فایل php.ini به کد مورد نظر را در فلدر administrator نیز کپی نمایید.
سورس:
جوملا 1.0 مشکلات بسیاری در php 5.3.0 دارد که کاربران بسیاری این مشکلات را گزارش نموده اند.
هم اکنون برای وب سایت ها زمان آن رسیده به نسخه های بالاتر به روز رسانی شوند، زیرا نسخه 1.0 جوملا جزو نسخه هایی است که پشتیبانی نمی شود و باگ های بسیاری در آن وجود دارد. برای رویت آخرین نسخه جوملا به سایت رسمی http://joomla.org مراجعه نمایید.
پس از به روز رسانی نسخه php سرور به 5.3 و بالاتر مشکلات فراوانی در سایت جوملا نسخه 1.0 به وجود می آید که برای رفه مشکلات مواردی را در این مقاله برای شما بیان می نمایم. البته باز هم اعلام می نمایم که حتما جوملای خود را به آخرین نسخه به روز رسانی نمایید.
برای سازگاری جوملا 1.0 با php 5.3 موارد زیر را می بایست در سایت انجام دهید
در صورتی که مطالب در اکثر صفحات سایت نمایش داده نمی شود فایل Function.php موجود در آدرس /public_html/includes/Cache/Lite باز نموده.
جا گذاری نمایید:
با
$numargs = func_num_args();
for($i=1; $i < $numargs; $i++){
$arguments[$i] = &$arguments[$i];
}
برای رفع مشکل تماس با ما جوملا VCARD.CLASS.PHP ERROR کامپوننت COM_CONTACT نمایش به صورت سفید
برای رفع مشکل کامپوننت com_contact در صورتی که در سایت صفحه تماس با ما به صورت سفید نمایش داده می شود و در کنترل پنل خطای زیر را در تماس با ما مشاهده می نمایید:
فایل در آدرس includes/vcard.class.php را باز نموده و در خط 36 آن تابع quoted_printable_encode را بیابید. خطای اعلام شده تکرار تعریف این تابع می باشد برای جلوگیری از این اتفاق از تابع function_exists برای بررسی اینکه تابع قبلا تعریف شده و یا خیر استفاده نمایید.
function quoted_printable_encode($input, $line_max=76) {
/* ... */
}
} // این بخش اضافه شود
زمان جوملا
تغییر جدیدی که در php 5.3 به وجود آمده نحوه تعریف زمان می باشد.
بهترین روشی که برای این مورد پیشنهاد می نمایم استفاده از .htaccess جهت تعریف زمان پیش فرض می باشد. کد زیر را به htaccess سایت خود اضافه نمایید:
SetEnv TZ Australia/Victoria
DEPRECATED: FUNCTION EREGI() IS DEPRECATED IN INCLUDES/SEF.PHP ON LINE 533
در نسخه های جدید php علکرد تابع eregi با استفاده از تابع preg_match می باشد. بنابراین می بایست بخش هایی از سایت که از این مورد استفاده شده اصلاح گردد.
برای رفع مشکل تغییرات زیر را در فایل انجام دهید:
Line 370:
WAS:
if ($juri != '' && $juri != '/' && !eregi( "index\.php", $_SERVER['REQUEST_URI'] ) && !eregi( "index2\.php", $_SERVER['REQUEST_URI'] ) && !eregi( "/\?", $_SERVER['REQUEST_URI'] ) && $_SERVER['QUERY_STRING'] == '' ) {
BECOMES:
if ($juri != '' && $juri != '/' && !preg_match( "index\.php/i", $_SERVER['REQUEST_URI'] ) && !preg_match( "index2\.php/i", $_SERVER['REQUEST_URI'] ) && !preg_match( "/\?/i", $_SERVER['REQUEST_URI'] ) && $_SERVER['QUERY_STRING'] == '' ) {
-----------------------------------------
Line 388:
WAS:
if( $mosConfig_sef && $mosConfig_multilingual_support && $string!='index.php' && !eregi("^(([^:/?#]+):)",$string) && !strcasecmp(substr($string,0,9),'index.php') && !eregi('lang=', $string) ) {
BECOMES:
if( $mosConfig_sef && $mosConfig_multilingual_support && $string!='index.php' && !preg_match("^(([^:/?#]+):)/i",$string) && !strcasecmp(substr($string,0,9),'index.php') && !preg_match('lang=/i', $string) ) {
-----------------------------------------
Line 393:
WAS:
if ($mosConfig_sef && !eregi("^(([^:/?#]+):)",$string) && !strcasecmp(substr($string,0,9),'index.php')) {
BECOMES:
if ($mosConfig_sef && !preg_match("/^(([^\/:?#]+):)/i",$string) && !strcasecmp(substr($string,0,9),'index.php')) {
-----------------------------------------
Line 409:
WAS:
if (preg_match('@^[A-Za-z][A-Za-z0-9:_.-]*$@', $url['fragment'])) {
BECOMES:
if (preg_match('@^[A-Za-z][A-Za-z0-9:_.-]*$@/i', $url['fragment'])) {
-----------------------------------------
Line 533:
WAS:
eregi("^(https?:[\/]+[^\/]+)(.*$)", $mosConfig_live_site, $live_site_parts);
BECOMES:
preg_match("/^(https?:[\/]+[^\/]+)(.*$)/i", $mosConfig_live_site, $live_site_parts);
سورس:
امروزه با توجه به وجود مشکلات فراوان برای سرورها از قبیل هک شدن، خرابی سخت افزارهای سرور، خرابی نرم افزارهای سرور، تحریم و سایر مشکلات سرور ممکن است سرور و یا طراح وب سایت نتواند آخرین اطلاعاتی را که در سایت درج نموده اید در اختیار شما قرار دهد بنابراین بهتر است بک آپ به صورت منظم از وب سایت داشته باشید تا در صورت بروز مشکل در وب سایت بتوانید اطلاعات وب سایت را به راحتی بازیابی نمایید.
برای گرفتن بک آپ وب سایت از طریق Cpanel ابتدا اطلاعات کنترل پانل هاست خود را از شرکت هاستینگ خود درخواست نمایید. پس از دریافت اطلاعات از طریق ورود به آدرس YourSiteAddress.com/cpanel می توانید وارد کنترل پانل وب سایت شوید. پس از ورود به کنترل پانل بر روی کلیک Backups کلیک نمایید.

نکنته: ممکن است قالب کنترل پانل سایت شما با قالب مورد نظر متفاوت باشد می توانید از بخش انتخاب قالب خود Switch Theme در بالای صفحه قالب x3 را انتخاب نمایید تا آموزش های موجود در این مقاله هم خوانی داشته باشد.
پس از کلیک بر روی کلید بک آپ Backups وارد صفحه زیر می شوید.

برای دانلود فایل های روی سرور در بخش زیرین Download a Home Directory Backup بر روی کلید Download و برای دانلود دیتابیس های وب سایت در بخش Download a MySQL Database Backup زیر بخش Databases بر روی نام دیتابیس های خود کلیک نمایید.
تبریک شما هم اکنون فایل بک آپ و پشتیبان وب سایت خود را دارید.
سورس و منبع:
دارکوب در سرورهای انگلیسی شرکت Arvixe که یکی از بزرگترین شرکت های ارائه دهنده خدمات هاستینگ می باشد در حدود 7 سال 138 وب سایت را هاست می نمود که به یکباره این شرکت پس از 7 سال کلیه حساب های این شرکت را مسدود نمود و حتی از دادن بک آپ وب سایت ها و عودت وجه تمدید هاستینگ ها خودداری نمود. این در حالی است که این شرکت در ابتدای همکاری خود اعلام نموده بوده است که مشکلی در ارائه خدمات به ایران ندارد و فقط برای انجام پرداخت حساب ها می بایست توسط یک شخص غیر ایرانی و خارج از ایران انجام گردد.
متاسفانه برخی از شرکت هایی که ریشه در آمریکا دارند چنین اقداماتی را انجام می دهند و به شرکت های ایرانی سرویس می دهند تا زمانی که مشکلی پیش آمد و پس از آن غیر مسئولانه و بدور از اخلاق حساب های مشتریان خود را که ممکن است به ایران سرویس دهند غیر فعال می سازند و حتی از پاسخ گویی در مورد موضوع خودداری می نمایند و تنها اعلام می نمایند به دلیل تحریم حساب ها بسته شده است.
متاسفانه مسئله تحریم سرورها زمانی رخ داد که ایران در زمان توافق هسته ای قرار دارد و انجام چنین اقداماتی نشانگر غیر قابل اعتماد بودن این شرکت ها می باشد و این مقاله برای آن دسته از دوستان قرار داده شده که هنوز سرورهای خود را از حساب هایی که ممکن است دچار مشکل شوند جا به جا ننموده اند. البته این مسئله برای دارکوب نیز تجربه ای سخت و بزرگ بود که از پس این تجربه دارکوب هوشیار تر از قبل در جهت ارائه بهترین و با کیفیت ترین خدمات با پایین ترین قیمت برنامه ریزی های اساسی نموده است.
با توجه به بروز این مشکل پرسنل زحمت کش دارکوب در حدود یک هفته حدودا 138 وب سایت را مجددا بارگذاری نمودند که متاسفانه با توجه به عدم ارائه آخرین نسخه پشتیبان وب سایت توسط شرکت تحریم کننده برخی از سایت ها به نسخه قبلی خود باز گشتند و دچار خسارت شدند که البته این خسارت به سرعت قابل جبران است.
تحریم این سرور دارکوب را مجبور به انتقال حساب ها به شرکت دیگری نموده است که از بابت این انتقال و همچنین خریداری سرورهای جدید خسارات بسیاری به این شرکت وارد آورده است و همچنین مشکلات فراوانی را برای مشتریان دارکوب به وجود آورده است.
از پس هر مشکلی تجربه ای نصیب افراد و شرکت ها می گردد که آنان با استفاده از تجربه قبلی خود قوی تر از قبل می توانند به پیش بروند و به وجود آمدن هر مشکلی دری را به سوی موفقیت های بیشتر باز خواهد کرد و دارکوب در صدد است از تجربه ای که با توجه به مشکل بوجود آمده نصیب این شرکت شده نهایت استفاده را در ارائه با کیفیت ترین خدمات با پایین ترین قیمت ممکن نماید.
با توجه به بروز مشکل مورد نظر لزوم بک آپ گیری سایت ها توسط مشتریان امری ضروری می باشد تا در صورتی که سایتی به هر صورتی دچار مشکل شد بتوان از طریق باز گرداندن فایل پشتیبان سایت را به آخرین نسخه سالم از وب سایت باز گرداند.
به وجود آمدن مشکلات و تلاش برای رفع آن شرکت ها و سازمان ها را قویتر می سازد و دارکوب تاریخ بوجود آمدن این مشکل را تبدیل به تاریخ شروع رشد ، توسعه و تحول این شرکت خواهد نمود.
و من الله توفیق
سورس و آدرس:
چرا می بایست سرعت جوملا را افزایش دهیم؟
گوگل اخیرا اعلام نموده سرعت بالا آمدن سایت نقش بسیار مهمی در رنکینگ سایت در موتورهای جستجو پیدا کرده. بالا بردن سرعت وب سایت تاثیر بسیار زیادی در رضایت کاربران از سایت شما دارد و می بایست آن را در طراحی سایت خود رعایت نمایید. بسیار جالب خواهد بود که سایت شما با تعداد بازدید کننده بالا فقط 12 ثانیه برای بالا آمدن زمان نیاز داشته باشد. در این مقاله به شما آموزش خواهیم داد چگونه سرعت سایت جوملای خود را بررسی نمایید و در نهایت 5 روش ارائه می نمایم تا سرعت بالا آمدن سایت را ارتقاء دهید.
بررسی سرعت وب سایت
ابزارهای بسیاری برای بررسی سرعت جوملا وجود دارد. می توانید یکی از آنها را انتخاب نموده و سرعت سایت خود را بررسی نمایید.
iJoomla ماژول رایگانی ارائه نموده که می توانید بر روی سیستم جوملای خود نصب نمایید. می توانید آن را از آدرس زیر دانلود نمایید. این ماژول رایگان بوده و می توانید توسط آن سرعت سایت خود را بسنجید.
http://www.ijoomla.com/free-downloads?view=document&id=3&catid=598
روش دیگر سنجش سرعت سایت اضافه کردن کد سنجش سرعت به کد آنالیتیک گوگل می باشد که می توانید آن را از آدرس زیر دانلود نمایید:
https://support.google.com/analytics/answer/1205784
روش دیگر ابزار بررسی سرعت سایت گوگل می باشد که آدرس آن در زیر موجود است:
http://developers.google.com/speed/pagespeed/insights/
ابزار دیگری که وجود دارد http://tools.pingdom.com می باشد. که این سایت ابزارهای بسیاری برای بررسی عملکرد وب سایت دارد.
بهترین ابزار برای بررسی سرعت سایت ابزار بررسی سرعت گوگل می باشد. در صورتی که در این سایت رتبه 90 از 100 را کسب نموده اید، سرعت وب سایت شما مناسب است.
5 روش برای افزایش سرعت جوملا
1 - افزایش سرعت از طریق بهینه سازی تصاویر
یکی از بهترین و راحترین راه ها برای بالا بردن سرعت جوملا بهینه سازی تصاویر سایت می باشد. در سایت از تصاویر بزرگ استفاده ننماید و تصاویر استفاده شده در سایت را توسط نرم افزارهای گرافیکی مانند Fireworks و Photoshop بهینه سازی نمایید. این کار را در صفحه اصلی سایت با دقت بیشتری انجام دهید.
2 - Extensions, scripts, bloat
جوملا به شما امکان نصب انواع مختلف ابزارها را می دهد. سعی نمایید این ابزارها را در صورتی که به آن نیازی ندارید حذف نمایید. همچنین ابزارهای مورد نیاز خود را نیز بررسی نمایید تا بخش های اضافی آن را حذف نمایید. بهتر است یک متخصص سئو سایت شما را بررسی کامل نمایید تا پلاگین ها و کامپوننت های نصب شده مشکلی از نظر سئو نداشته باشد. زیرا برخی از ابزارهای جانبی جوملا مشکلات فراوان سئو دارند که می بایست قبل از استفاده برطرف شود.
3 - فشرده سازی و یا compress
در تنظیمات جوملای شما موردی به نام gzip compression وجود دارد. آن را حتما فعال نمایید زیرا این ابزار فایل های css و html را به صورت فشرده برای کاربر ارسال می نماید.این امکان سرعت وب سایت را ارتقاء می دهد و همچنین باعث کمتر مصرف شدن پهنای باند هاست می گردد. برخی سرورها این امکان را به صورت پیش فرض فعال می نمایند.
4 - سیستم کش
شما می توانید سیستم کش سایت را از طریق جوملا فعال نمایید. سیستم کش صفحات سایت را به صورت فایل ذخیره می نماید بنابراین در تقاضای بعدی سایت با سرعت بیشتری لود می شود. مشکلی که فقط این مورد دارد آن است که محتوای سایت شما جدید نیست. زیرا سیستم کش سایت شما را برای مدتی با داده های قبلی نمایش می دهد ولی سرعت سایت شما بالا می رود. برای فعال سازی سیستم کش جوملا به بخش تنظیمات جوملا مراجعه نمودن و سیستم کش را بر روی فعال و Conservative caching ست نمایید. و همچنین cache time را بر اساس نیاز خود به دقیقه تنظیم نمایید. این زمان مدت زمانی است که فایل های کش دوباره بارگذاری می شود.
5 - سرعت هاست
برخی مواقع پایین بودن سرعت سایت از هاست نا مناسب می باشد. سرویس هاست خود را توسط ابزارهای بررسی سرعت سایت چک نموده تا از عملکرد صحیح هاست خود مطمئن شوید. سعی نمایید از شرکت هاستینگ معتبر هاست تهیه نمایید و در صورتی که توان آن مالی آن را دارید از هاستینگ های اختصاصی استفاده نمایید.
نتیجه
بهتر است برای بالا بردن سرعت وب سایت با متخصص طراحی و سئو مشورت نمایید. بالا بودن سرعت وب سایت کمک بسیار زیادی به موفقیت سایت خواهد نمود و همانطور که قبلا ذکر شد یکی از المان های جدید گوگل برای رتبه بندی سایت ها می باشد که بسیار می باشد.
سورس:
دارکوب به توجه به پیشنهاد دپارتمان ثبت دامنه و هاستینگ خود خدمات ثبت یک دامنه به همراه هاستینگ 100 مگابایتی را برای کلیه پکیج های طراحی سایت به صورت رایگان انجام می دهد. انجام این تصمیم به منظور رفاه حال مشتریان و رقابت با سایر شرکت های طراحی وب بوده است. دارکوب سعی دارد خدمات طراحی وب سایت خود را با بالاترین کیفیت و پایین ترین هزینه ممکن ارائه نمایید تا از این طریق ضمن جلب رضایت مشتریان و رونق کسب و کار خود تاثیر مثبتی در دیجیتالی شدن کسب و کار شرکت ها در ایران عزیز داشته باشد که در نهایت منجر به رونق بیشتر اقتصادی کشور می گردد.
خدمات طراحی سایت دارکوب در سه پکیج پیش فرض اولیه ، استاندارد و پیشرفته ارائه می گردد که در پکیج اولیه ثبت دامنه و هاستینگ انجام می گردد و یک سایت بدون درج اطلاعات و همراه با آموزش پنل کاربری، امن سازی وب سایت و یک سال پشتیبانی ارائه می گردد که در این پکیج کارفرما با توجه به آموزشی که در دفتر دارکوب می بیند قادر خواهد بود مطالب و تصاویر وب سایت خود را بارگذاری نمایید. در کنترل پانل مدیریت قابلیت تغییر منوها و زیرمنوهای وب سایت نیز وجود دارد. در پکیج استاندارد کارفرما مطالب وب سایت خود را به صورت تایپ و ترجمه شده در اختیار دارکوب قرار می دهد و دارکوب مطالب داخل وب سایت را بارگذاری می نماید. در پکیج پیشرفته علاوه بر درج مطالب وب سایت عملیات سئو و بهینه سازی بر روی وب سایت انجام می گردد و سایت برای کلمات کلیدی مرتبط به زمینه فعالیت شرکت صفحه اول گوگل نمایش داده می شود. طراحی سایت به صورت اولیه یک هفته و به صورت استاندارد معمولا به صورت دو هفته زمان خواهد برد. نمایش وب سایت صفحه اول گوگل ممکن است در حدود 60 روز کاری زمان ببرد.
اینکه ثبت دامنه و هاستینگ و همچنین طراحی وب سایت را در یک مجموعه انجام دهید باعث هماهنگی بهتر در نتیجه وب سایت شما می گردد و بهانه ای بابت مشکلات وب سایت از بابت طراحی سایت و هاستینگ نخواهید داشت و همچنین شرکت طراح وب سایت با توجه به پیش نیازهای برنامه خود سرور وب هاستینگ با مشخصات مورد نیاز و مناسب خود را تهیه می نماید.
دارکوب دامنه های بین المللی خود را در دو ثبت کننده tucows و Onlinenic و دامنه های ایران را به صورت مستقیم از nic تهیه می نماید و بنابراین در صورت نیاز به راحتی خواهید توانست به راحتی دامنه خود را از سایر شرکت ها به دارکوب و بلعکس منتقل نمایید.
دارکوب خدمات هاستینگ خود را از بهترین برندهای هاستینگ تهیه می نماید و تنظیمات این سرورها به صورت استاندارد می باشد و Cpanel بر روی این سرورها نصب می باشد. دارکوب فقط ارائه کننده هاستینگ لینوکس می باشد و هاست های ویندوز را به صورت سفارشی تهیه می نماید.
کیفیت وب سایت طراحی شده و پشتیبانی آن بسیار مهم می باشد و بنابراین بهتر است در انتخاب شرکت طراحی وب سایت غیر از قیمت به نمونه ها کارهای طراحی شده و سابقه شرکت نیز نگاهی بیندازید و آن را نیز با سایر شرکت ها مقایسه نمایید. دارکوب فعالیت خود را از سال 1381 آغاز نموده است و در طی این سال ها در حدود 2500 وب سایت را طراحی و برنامه نویسی نموده است و برای رویت لیست نمونه کارها می توانید بر روی این لینککلیک نمایید. تخصص دارکوب برنامه نویسی PHP می باشد و با اکثر سیستم های مدیریت محتوای این زبان نظیر جوملا و وردپرس آشنایی کامل دارد. دارکوب مجوز فعالیت از سازمان نظام صنفی رایانه ای استان تهران دارد و خدمات خود را در چهار چوب قیمت های ارائه شده این سازمان ارائه می نماید.
سورس:
تعداد صفحات : 6


 وسایل نقلیه و موتورها
وسایل نقلیه و موتورها



































































































 دانلود قالب های آماده رایگان جوملا 3
دانلود قالب های آماده رایگان جوملا 3